
こんにちは!世界をめぐるWebクリエイターNao(@nao_tips)です。
自身の体験を元にWeb&デザイン、海外生活などについての情報を発信しています。
初めての方はぜひプロフィールもご覧ください。
今回はワードプレスブログのサイドバーに写真付きのプロフィール欄をつける方法をご紹介します。
写真付きプロフィールってどんなもの?
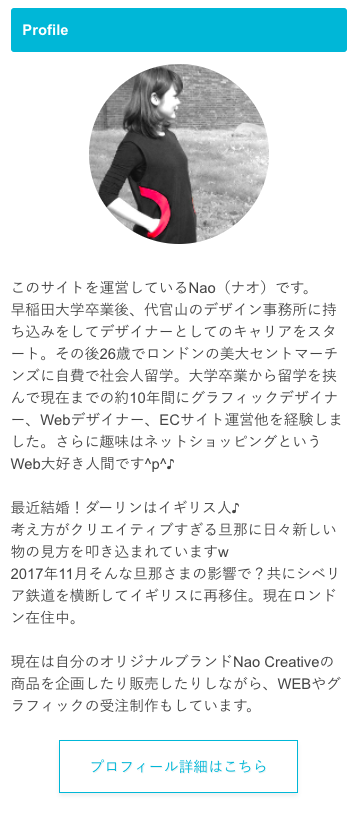
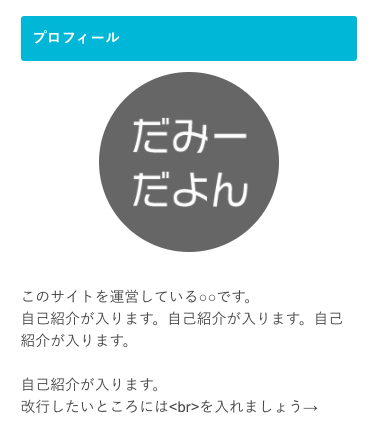
まずはじめに出来上がり図を確認してみましょう!
私の今のブログにも付いているこんな感じの写真入りプロフィールを設置できます。

写真付きプロフィールにはプラグインが必要?
今回はプラグインなしで作る方法をご紹介します。
理由は、
- コピペでちょっといじればhtmlがわからない人でもCSSをいじらずできるから
- プラグインを入れすぎるとサイトが重くなってよくないから
です。
では早速始めましょうー!
プロフィール設置の大まかな流れ
サイドバーにプロフィールを設置する大まかな流れはこんな感じです。
- 外観>ウィジェットでウィジェット設定画面を開く
- ウィジェットの「サイドバー」に「カスタムHTML」を入れる
- カスタムHTMLの中身にHTMLコードをコピペする
- プロフィール写真をアップロードする
- 3でコピペしたHTMLの必要な箇所を書き換える
ウィジェット設定画面を開く

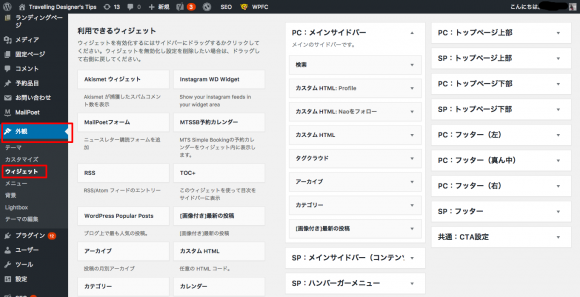
ワードプレス管理画面の左側の「外観」を押します。
すると、さらに詳しいメニューが出て来ます。
その中に「ウィジェット」というものがあるので、クリックして開いてください。
ウィジェットの「サイドバー」に「カスタムHTML」を入れる

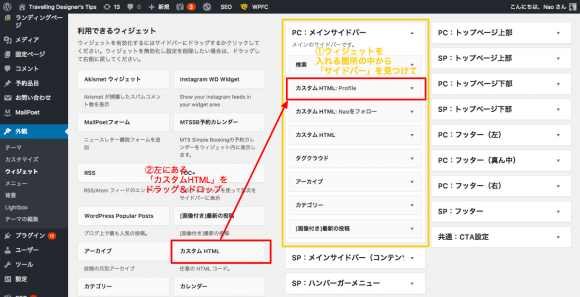
開いた画面の右半分くらいに色々な「ウィジェットを入れる箇所」が並んでいますが、
その中から「サイドバー」を選びます。
この「ウィジェットを入れる箇所」はテーマによって変わりますので、人によっては数が多かったり少なかったりします。
(ちなみに上の写真は有名テーマ「Stork」の場合です。Storkの場合は「PCメインサイドバー」が該当するものになります。)
カスタムHTMLの中にHTMLをコピペする

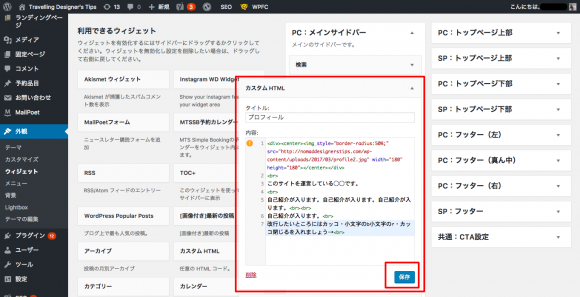
「サイドバー」に「カスタムHTML」をドラッグ&ドロップすると、
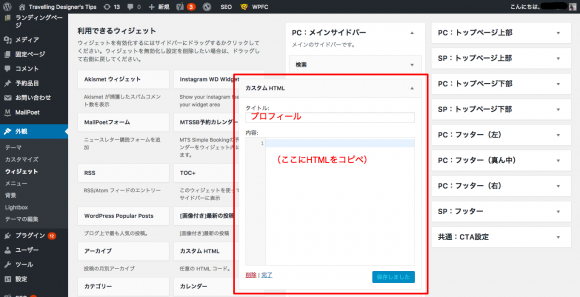
ガバッと「カスタムHTML」の編集画面が開いたような状態になります。
※「カスタムHTML」はワードプレスのバージョンが低いと入っていない場合があります。
その場合はワードプレスのバージョンをアップグレードしてください。
ここで、「タイトル」に「プロフィール」、
その下の編集画面に下記のHTMLコードをコピペして入れましょう。
(枠内をダブルクリックすると、コピペしやすいです。)
<div> <center> <img alt="プロフィール" style="border-radius:50%;" src=" https://nomaddesignerstips.com/wp-content/uploads/2018/02/dammy.jpg " width="180" height="180"></center></div> <br> このサイトを運営している○○です。 <br> 自己紹介が入ります。自己紹介が入ります。自己紹介が入ります。<br><br> 自己紹介が入ります。<br> 改行したいところにはカッコ・小文字のb小文字のr・カッコ閉じるを入れましょう。こんなの→<br>
↓こんな感じになります。

入力が完了したら、右下の「保存」ボタンを押しておきましょう。
タグが一つでも抜けているとエラーで保存できないことがあります。
もしエラーになった場合はタグにモレがないか確認してみてください。
タグにモレもないのにエラーが直らない場合は、コメント欄かお問合せよりご連絡ください。
プロフィール写真をアップロードする

このままでは、プロフィール画像のところが、Naoお手製のダミー画像になったままなので、
この部分にご自身のお写真を入れていきます。
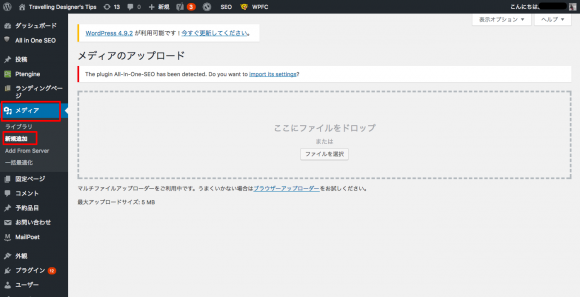
まずは、ワードプレスの管理画面左側から、
メディア>新規追加
で、自分の写真をアップロードします。

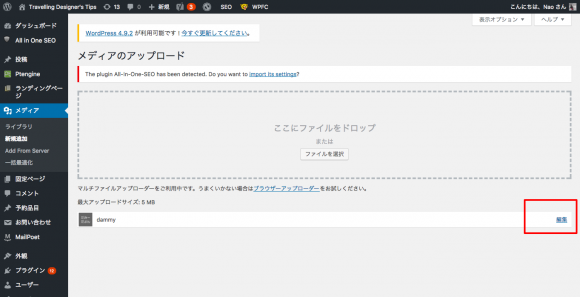
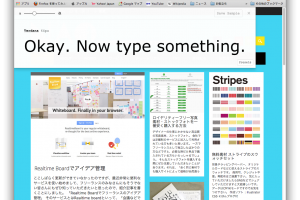
アップロードが完了したら「編集」というリンクを押します。

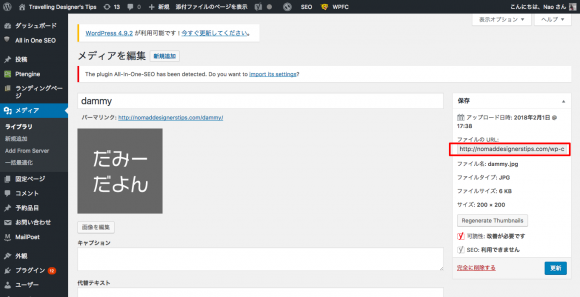
上のような画面が開くので、右側にある、ファイルのURLをコピーします。
▼URLはこんな感じ
http://あなたのドメイン/wp-content/uploads/20xx/xx/dammy.jpg
先ほどコピペしたHTMLの必要な箇所を書き換える
もう一度ウィジェット画面を開きます。
管理画面の左側から「外観」>「ウィジェット」です。
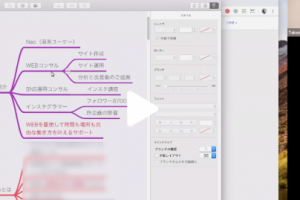
先ほど「サイドバー」のウィジェットの中に入れた「カスタムHTML」の文の中から
下記の黄色でハイライトされた1行部分を、今メディアで自分がアップロードした写真のURLに変更します。
<div> <center> <img alt="プロフィール" style="border-radius:50%;" src=" https://nomaddesignerstips.com/wp-content/uploads/2018/02/dammy.jpg " width="180" height="180"></center></div> <br> このサイトを運営している○○です。 <br> 自己紹介が入ります。自己紹介が入ります。自己紹介が入ります。<br><br> 自己紹介が入ります。<br> 改行したいところにはカッコ・小文字のb小文字のr・カッコ閉じるを入れましょう。こんなの→<br>
最後に、自己紹介文のところを好きに書き換えます。
書き換えていいのは「このサイトを運営している〇〇です。」から「カッコ閉じるを入れましょう→」までの間です。
改行を入れたいところには<br />を入れると改行できます。
完了したら「保存」を押してください。
保存を押した後におもてのページを見てみると、、、

↑この画像はダミーのままですが、実際にはあなたの写真が写っているはずです。
まとめ
写真入りプロフィールは
ウィジェットにHTMLコードを入れて作る
上で紹介したHTMLの写真部分をご自身のものに変える
文章を好きに変える(改行は<br />)
思ったより簡単にできたのではないでしょうか?
もしわからない点などあればお問合わせかコメント欄よりご質問ください^^
以上、Naoでした!
※免責事項:カスタマイズは自己責任でお願いします。記事を参考にカスタマイズをして生じたいかなる問題も責任は負えません。有償でサポートを行うことも可能ですので、ご心配な方はお問合せからご相談ください。




























周り周ってこの記事にたどり着きました。
プラグイン未使用でサイドバーにプロフィールを追加したかったので、サンプルコードも助かりました。
ありがとうございました。。
[…] コピペOK!WordPressのサイドバーに写真入りプロフィールを設置する方法 […]
とても分かりやすい記事を書いていただき、ありがとうございます。
いくつか記事を読ませていただいております。
サイドバーにプロフィールを追加したいのですが、
外観>ウイジェットを選択するとフッター1とフッター2しか表示されていないため、止まっています・・・
具体的にはNaoさんの記事の下記部分です。
【Naoさんの記事参照】
開いた画面の右半分くらいに色々な「ウィジェットを入れる箇所」が並んでいますが、
その中から「サイドバー」を選びます。 ←フッター1とフッター2しか表示されていないです・・・
サイドバーを追加する方法をご教示いただきたく。
よろしくお願いします。
こんにちは!テーマによってはサイドバーのウィジェットが設置されていない可能性があります。
初心者がウィジェットを追加するのは難易度が高いので、サイドバーウィジェットがあるテーマに変えた方が早いです^^
はじめまして!
ブログで使わせていただきました。
凄く分かりやすく説明いただいて
あっという間にプロフィールできました。
ありがとうございます♪
コードを使用させていただきました。わかりやすく、簡単でとても助かりました。ありがとうございました。
プロフィールを簡単に作ることが出来ました。
ありがとうございました!
[…] 今回はこちらのページを参考にさせていただきました。コピペOK!WordPressのサイドバーに写真入りプロフィールを設置する方法 […]
[…] https://nomaddesignerstips.com/how-to-add-profile-on-sidebar-of-wordpress/ […]
はじめまして。ブログの立ち上げに悪戦苦闘中の初心者げんぞうと申します。
サイドバーにプロフィールを入れる方法がわからず、壁にぶち当たっていたのですが
こちらのサイトに辿り着きました・・・
なんということでしょう、あっという間に、問題が解決されました。
非常にわかりやすくて、プロフィール設置できました。
本当にありがとうございました。
[…] コピペOK!WordPressのサイドバーに写真入りプロフィールを設置する方法 本当にありがとうございます・・・。 […]
度々すみません。
↑のコメントを書いた者です。
ロリポップのWAF設定をOFFにした事と、
何度も何度も右クリックをして居ると(・_・;)
そのうち「貼り付け」の文字がようやく出てきて
コピーできました。
コメント欄を汚しまして申し訳ありません!
ももさん、こんにちは!
コメントありがとうございます^^
遅くなってしまいすみません。
問題が解決されたようで良かったです!
汚すだなんてとんでもないです!!コメントいただけて嬉しいです^^
これからもお役に立てそうな情報を書いていきますので、よろしくお願いいたします。
とても素敵なブログを見つけて嬉しく思っています。
一か月しか住んだことが有りませんが、ロンドンが大好きです。
すみません。一つ質問なのですが、
カスタムHTMLウィジットにHTMLを右クリックでコピーしようと思っても
全く反応せず、コピペ出来ない状態が続いています。
Ctrl+Cでも反応しません。カスタムHTMLウィジットは、ずっと
1行目に水色の表示が出たままで、右クリックをしても
「貼り付け」が表示されません。。何か思い当たる現象はありますでしょうか・・?