インターネットで素敵なサイトを見つけて、
「こんなすごいサイトどうやって作ったらいいんだろう」
「いったいどんな技術が使われているんだろう…。」
と思う時ありますよね。
そんな時に役立つ3つの方法をお伝えします。
1.使用されているシステムを調べる「wappalyzer」
まずはこちらのWappalyzer。
これはFirefoxのアドオンまたはChoromeのプラグインとして公開されています。
使い方は簡単。
上記のFirefoxあるいはChromeのリンクからインストールして有効化するだけ。
インストール後ツールバーの右端に「Wappalyzer」アイコンが現れます。
こちらはメインで使用されているシステムのアイコンになっています。
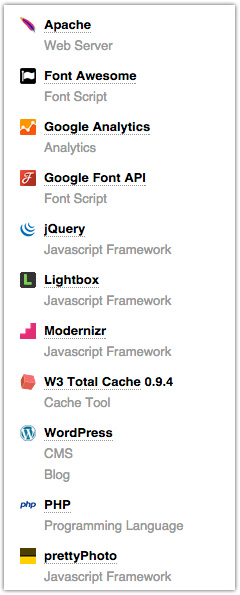
クリックすると、サイトに使用されているシステムが一覧で見れます。
このサイトの場合は次のような感じです。


WordPressなのか、Joomlaなのか、あるいはBootstrapなのか。使用されているCMSを調べられたり、javascriptが使われているのか、Google Analyticsは入っているかなどを調べることが出来ます。
2.Wordpressのテーマを調べる「WHAT WORDPRESS THEME IS THAT?」
次に、使われているテーマがWordpressだった場合、どのテーマが使われているのかを調べてくれるサイトがあります。
WHAT WORDPRESS THEME IS THAT?
↑こちらです。
こちらも使い方は簡単。
WHAT WORDPRESS THEME IS THAT?のサイトに飛んで、調べたいサイトのアドレスを入力してクリックするだけ。
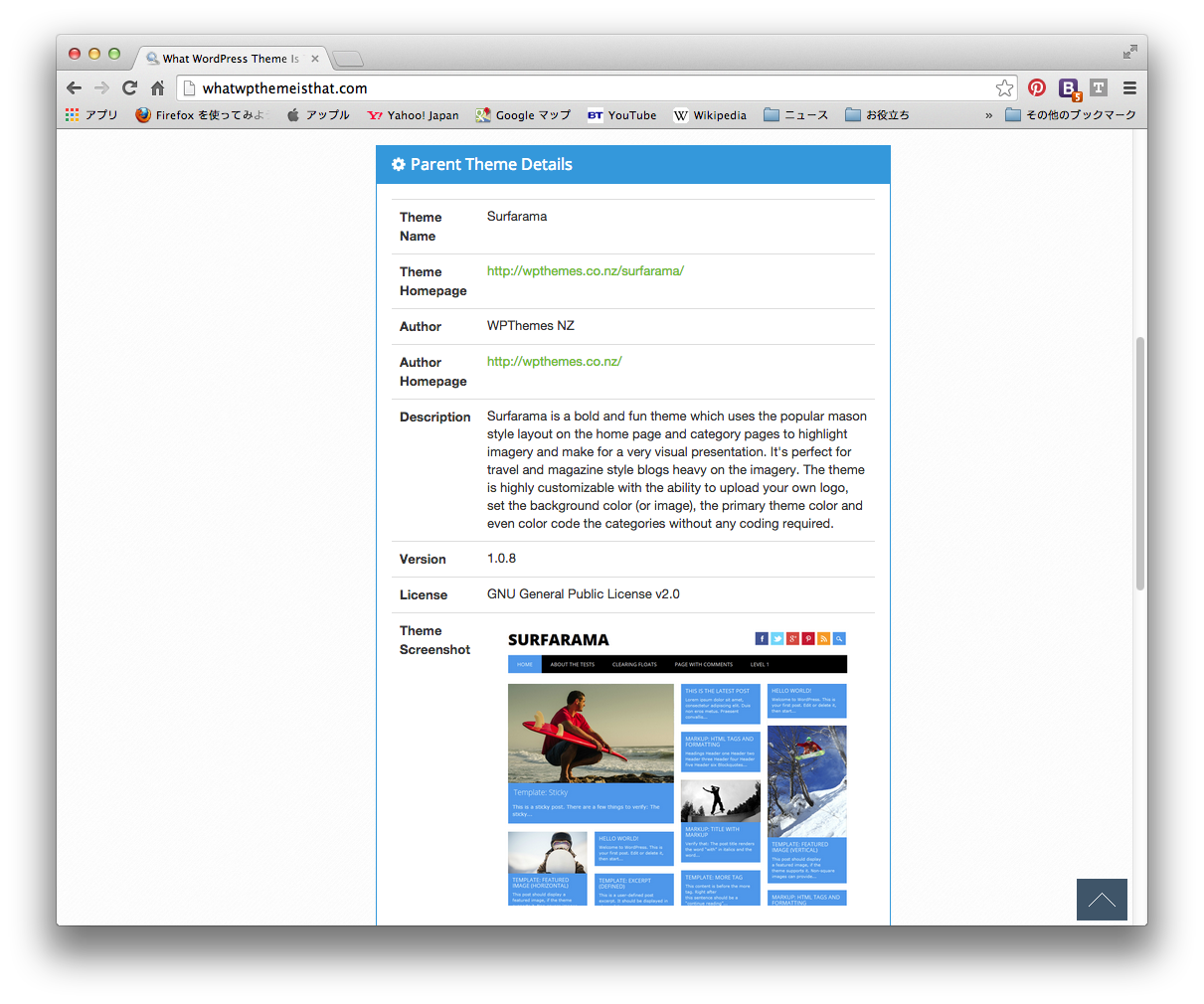
そうするとサイトに使用されているテーマとプラグインの一覧を表示してくれます。
こんな感じです。

WordPressで作られた素敵なサイトがあったら、これで使用されているテーマを調べて同じものを使ってみるのもいいですね。
3.使用されているフォントを調べる「Typesample」
3つ目はサイトで使用されているフォントを調べるTypesample。
Webフォントもかなり広まってきて、多くのサイトで使われるようになりました。
自分もこのフォント使ってみたい、でもなんていうフォントかな?
このフォント素敵だけど、Webフォントかな、画像かな?
このフォントでタイトルを作ったらどんなイメージになるだろう?
そんな時に便利なのがこちらのTypesampleです。
使い方は簡単。

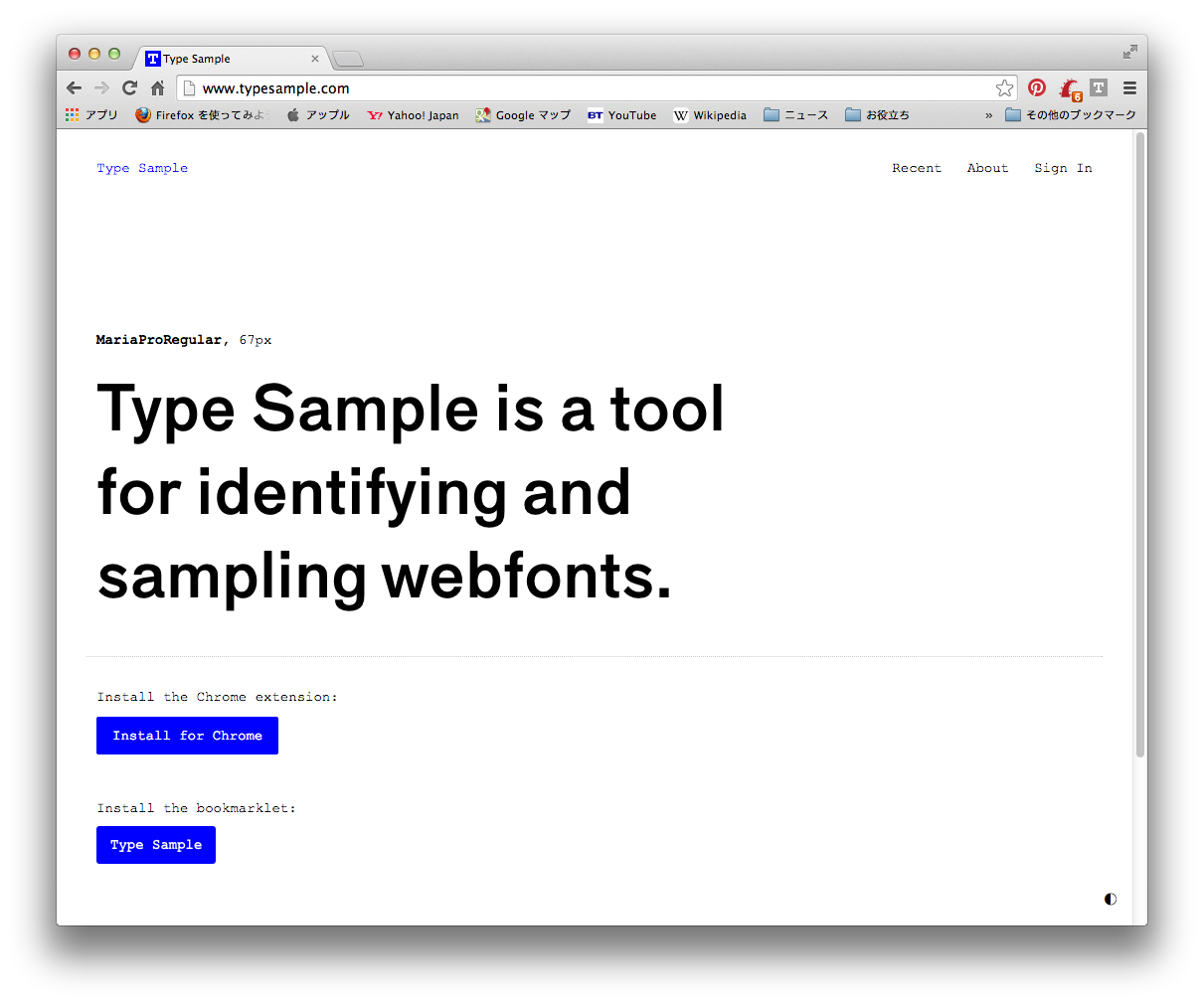
Chromeであれば、上の青いボタンのInstall for Chromeからインストールするだけ。
別のブラウザであれば、下のType Sampleと書いた青いボタンをブラウザのお気に入りバーにドラッグするだけです。
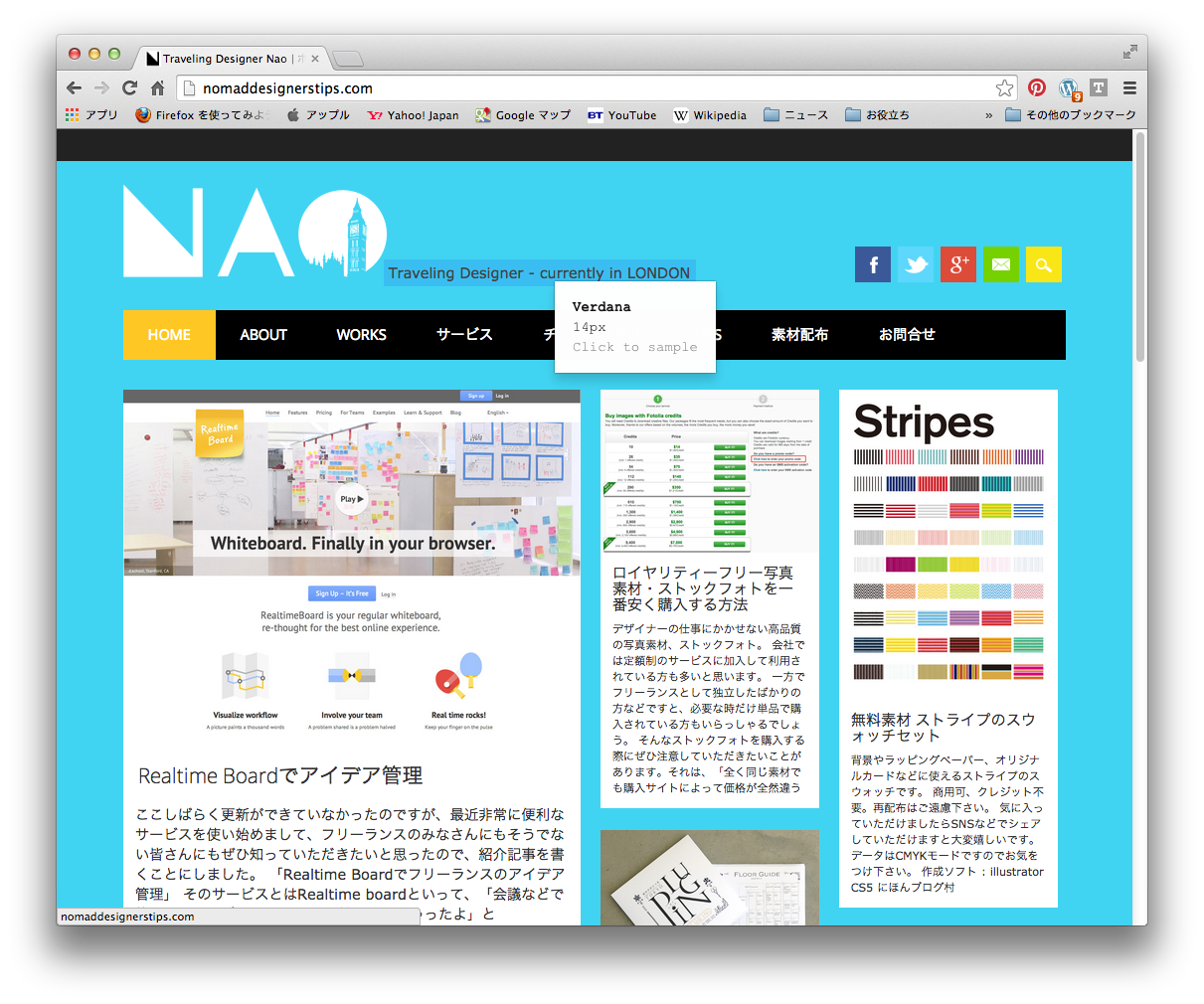
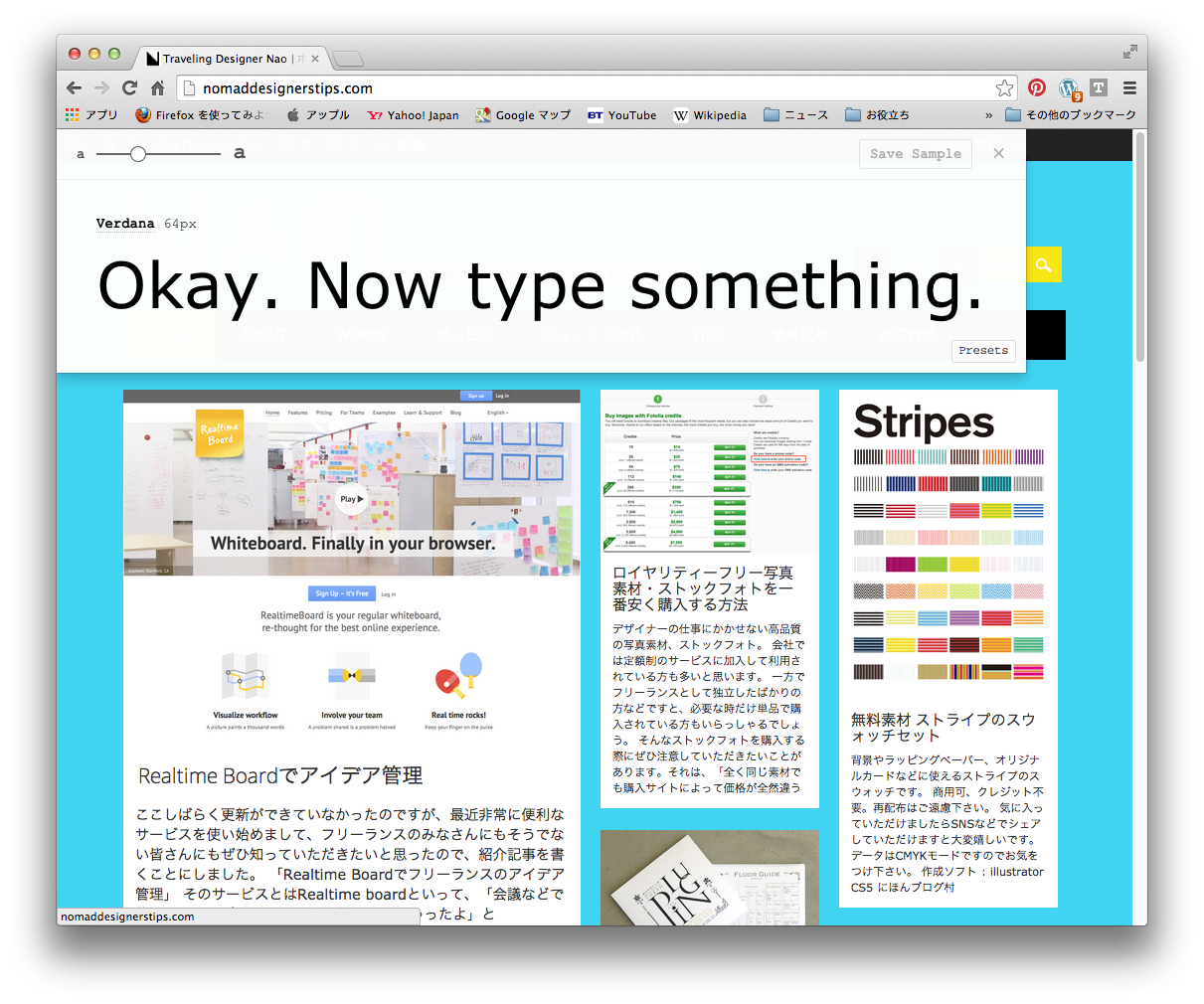
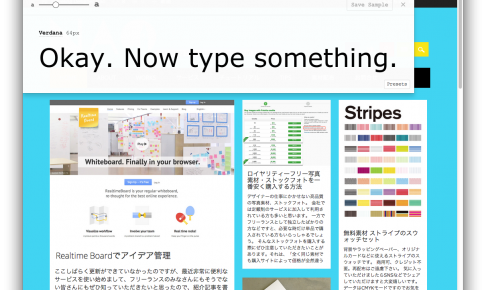
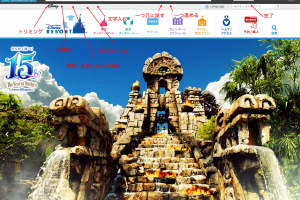
登録したType Sampleを起動し、確認したい文字にカーソルを当てるだけで使われているWebフォントの名前が表示されます。

さらにクリックするとその書体の試し打ちが出来ます。
その場で使用した際のイメージまで確認できるのは非常に便利ですね。

以上、他サイトの構成・デザインを分析する3つの方法でした。
ぜひいろんなサイトを参考にして、自分だけのオリジナルデザインを見つけてくださいね!




























[…] 「他サイトの構成・デザインを分析する3つの方法」 […]