
こんにちは!世界をめぐるWebクリエイターNao(@nao_tips)です。
自身の体験を元にWeb&デザイン、海外生活などについての情報を発信しています。
初めての方はぜひプロフィールもご覧ください。
◇◇◇
前の記事でFacebookの色付きコメントについて書いたのですが、
そのときに参考にしたマーケティング&デザイン会社のチャットがかなりいい感じでした。
私もともとチャットウィンドウが大好きで。
チャットだと気軽に送れるし、すぐ答えがわかって便利で、
だいぶ前から「全ECショップはこれをどんどん取り入れるべき!」と言ってました。
今回デザイン会社が取り入れている例をみて、それでもすごく良かったので、
試しに自分も取り入れてみることにしました。
WordPressにチャットを入れるプラグイン10選とその感想
ということで、どういうプラグインがあるのか調べてみました。
チャットウィンドウを入れられるプラグインに関して、すごく役に立つ記事があったので、そちらを紹介します。
▼コンバージョンUPに繋がるかも?チャットサポートプラグイン10連発レビュー
https://welcustom.net/live-chat-plugins/
こちらの記事では10種のワードプレスチャット導入プラグインについて
全て実際に試してみた感想と日本語対応についてまとめてくださってます。
この記事によると一番良さそうなのが「Zopim Live Chat」というプラグインで、
日本語対応もOKということだったので、こちらを使うことにしました。
Zendesk Chat(=Zopim Live Chat)の導入
上記のチャットウィンドウ10選記事が書かれていたブログで、
Zopin Live Chatの使い方について詳しく解説した記事もありました。
▼チャットサポートプラグインの決定版 Zopim Live Chat
https://welcustom.net/zopim-live-chat/
ただ、ちょっと古いのか、名前が変わっていたり、細かいところが変わっていたようなので、
参考にしつつところどころ追記して手順を書いていきます。
名前がZopim Live Chatから、新しくZendesk Chat(ゼンデスク・チャット)という名前に変わっていました。
プラグインのインストール

ワードプレスのダッシュボードから
プラグイン>新規追加
で検索窓に「Zendesk Chat」と入れて検索すると「Zendesk Chat」が出てきます。
インストールが完了したら有効化します。
Zendesk Chatにサインアップ
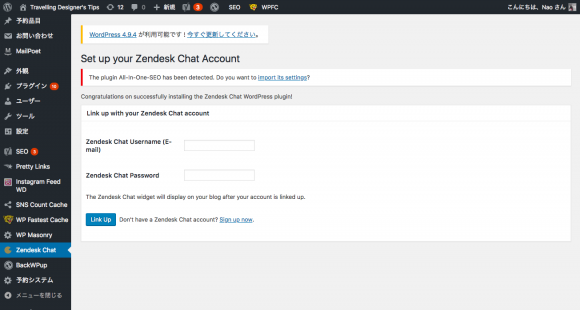
有効化したらダッシュボードのサイドバーに「Zendesk Chat」という文字が現れます。
これを開くとログイン画面のような画面になります。

下の方に小さく、「アカウントがまだない方はこちらからサインアップ」というリンクがあるので、
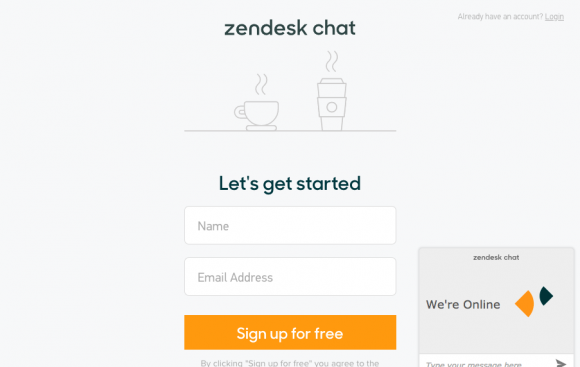
クリックして「Zendesk Chat」のページに行きサインアップします。

メールアドレスとパスワードを入力してサインアップボタンを押すと確認用のメールが届きます。
届いたメールのボタンを押すと承認完了で、
Zendesk Chatのダッシュボード(管理画面)にいきます。
ダッシュボード日本語化
Zendesk Chatのダッシュボードはデフォルトが英語になっているので、日本語に変更します。
Zendesk Chatのダッシュボードから
Setting > Personal > Profile > Dashboard Language
と移動し、Dashboard languageを日本語にします。
これで日本語で表示されます。
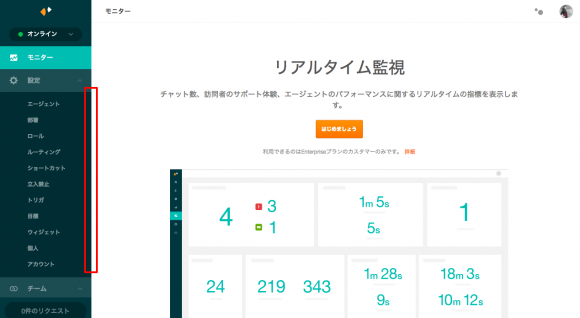
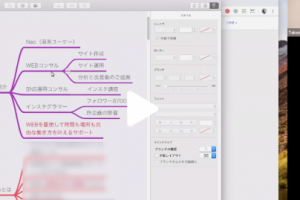
※この時ちょっと戸惑ったのが、Zendesk Chatのダッシュボードで「Setting(設定)」を押すと
「Agent(エージェント)」、「Department(部署)」、「Role(ロール)」、、、など様々なサブカテゴリが出てくるのですが、
その中に「Personal(個人)」が見つけられませんでした。
それでしばらく時間を取られたのですが、なんのことはなく、、、
このサブカテゴリ下に少しスクロールできます。
スクロールバーは左サイドバーの橋あたりにマウスを持っていくと表示されるので
下の方にスクロールして「Personal(個人)」を見つけてください。

↑この赤い過去mのあたりにマウスオーバーするとスクロールバーが出る
チャットの表示方法
Zendesk Chatのダッシュボードから
ホーム > ウィジェット
と進み、上のタブで「設定開始」を選ぶと、
「1.Zendesk Chat ウィジェットを埋め込む」
という項目の下にスクリプトが記載されています。
これを自分のワードプレスの指定箇所に入れるとチャットウィンドウが表示されます。

ワードプレスのHTMLソースコードの
タグ間に挿入します。テーマによってはカスタマイズ画面に
タグ内に入れる溜の箇所が設置されていたりします。特にない場合は、ワードプレスのダッシュボードから
外観 > テーマの編集
で
タグが含まれているファイルを編集しましょう。(子テーマの設定がされているかどうかご確認を!)
チャットウィンドウ表示のカスタマイズ
上記のコードを入れて保存すると、自分のサイトにチャットウィンドウが出ています。
ただ、結構大きく場所をとっており、最初から開いていたりして、
「常にカスタマーサポートしよう」というよりは「読者さんがどんなネタに興味があるのか気軽に連絡欲しいな」
と思っている程度のNaoにとってはちょっと荷が重すぎますw
ということで簡単にカスタマイズして、めちゃくちゃさりげなーく表示されてるだけにしましたw
カスタマイズした中身を少しご紹介します。
チャットバッジをオフ
チャットバッジをオンにしていると、結構大きく質問を受け付けるポップアップが出てしまいます。

これをオフにすると、チャットボタンという一行程度の薄いチャットボタンが表示されます。
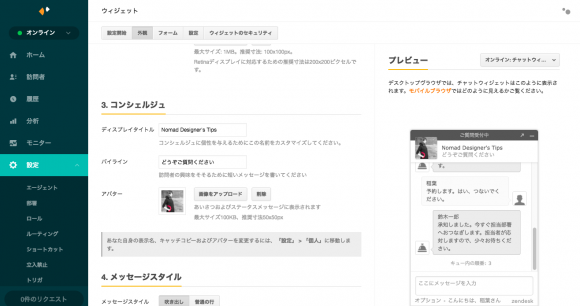
コンシェルジュで画像やコメントを設定
コンシェルジュという項目で、アイコン画像や、コメントを待っている時のテキストを変更できます。

最小化されたチャットボタン
私のサイトの場合一番頻繁に目にされるであろうチャットボタンの文字を調整します。

フォームを設定
今のところ一人運営のブログなため、基本的にオンラインにはならず、
後から折り返し連絡になりそうです。
なので、きちんと連絡が取れるように、
・名前とメールアドレスの入力をしてもらうこと
・オフライン時はメールに通知が届くこと
などを設定します。
設定はZendesk Chatのダッシュボードで
設定 > ウィジェット > フォーム
でできます。
・「訪問者プロフィール」をオンにすることで、名前とメールアドレスの入力が必須になります。
・「オフラインフォーム」をオンにすることでオフラインの時に表示するメッセージを変更することができます。
まとめ
ワードプレスのプラグイン「Zendesk Chat」を導入すると、簡単にお問い合わせ用のチャットウィンドウを設置することができる。
使ってみた感じ、直感的に操作でき、とても使いやすかったです。
しばらく設置して様子を見てみようと思います。
Naoでした♪
=====================
ワードプレスを使用したサイト制作や、ブロガー向けのワードプレス制作セッションを行っています。
★月額費不要!基本SEO対策付きオリジナルホームページ制作プラン
★ブロガー向け2時間で私だけのメディアが持てるWordpressブログ制作セッション
※詳細はお問合せください。
その他、スポットでの対応や、アメブロカスタマイズなども行っております。
気になることがあればお気軽にお問合せください。




























[…] WordPressにチャットを設置するプラグインZendesk Chatを使ってみた […]