
こんにちは!ノマドWebクリエイターのNao(@nao_tips)です。
自身の体験を元にWeb&デザイン、海外生活などについての情報を発信しています。
初めての方はぜひプロフィールもご覧ください。
◇◇◇
ブログやってる人やSNSを頻繁に使ってる人はご存知だと思うのですが、
Facebookやtwitterでリンクを投稿する前にやっておいたほうがいいことがあります。
それはURLをFacebookのデバッガーにかけること。
デバッカーにかけるとどんないいことがある?
どうやってやるの?
ということについて記事にしてみました。
FacebookやTwitterでリンクを貼ったときに画像が表示されない
FacebookやTwitterでリンクを貼ると、
自動的になんか読み込んで、アイキャッチ画像やブログ記事に使った画像が表示されて、
タイトルや簡単な内容説明の抜粋が表示されて見やすく押しやすい形になってくれますよね。
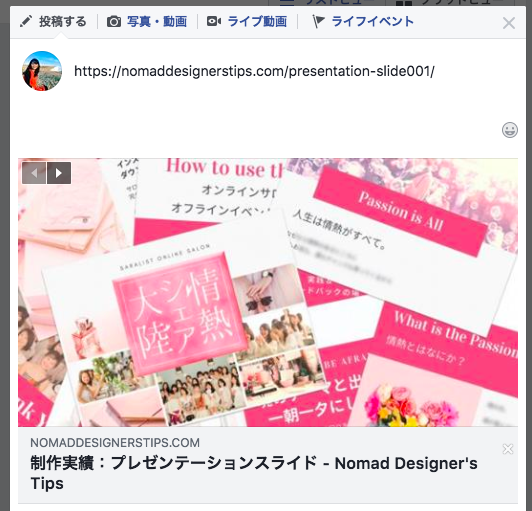
▼こんなんね。

が、たまに新しく書いた記事のURLを貼り付けてもしょぼい文字だけのリンクにしかならないことがあります。
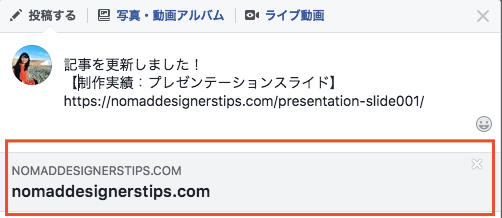
▼あれー?もっとばーんって画像出てる人がいるのになー?って思ったことありません?

あるいは公開した後にタイトルを変えたのに、前のタイトルのままになってしまっていたり、
変な画像が出てたり。
これってFacebookがまだ新しく書いたブログ記事の情報を読み込んでなかったり、
以前に読み込んだ、古い情報を使ってこういう形に成形するからなんですね。
要するにFacebookのデータ上にキャッシュがなかったり、古い情報のキャッシュが残ってる状況ってわけ。
それを今すぐ直してくれる(最新情報を読みに行ってくれる)のが「Facebookデバッカー」です。
Facebookデバッガーのやり方
やり方は、こちらのリンクをクリックして、
https://developers.facebook.com/tools/debug/
ボックスの中にシェアしたいURLをクリックして「デバッグ」というボタンを押すだけ。
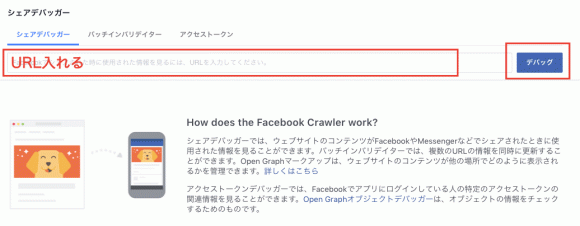
▼URLを入れてデバッグをクリック

しばらくすると下に、どう表示されるかが出ます。
もし、まだおかしければ「もう一度スクレイピング」というボタンを押します。きちんと表示されるまで同じ動作を何回かやってみてください。

ちゃんと表示されてたら、Facebookさんが最新の情報をわかってくれたということなので、その後ふつうにFacebookの投稿欄でで投稿すればOKです^^

Facebookデバッガーをかけるタイミング
投稿した後に「あ!見た目変!」と気づいて後からデバッガーにかけてもすでに投稿してしまった分の見た目は直りません。
なので、デバッガーは投稿前にかけて、リンクがきちんと見えることを確認してから投稿しましょう。
シェアしたときにどの画像が表示されるか、どんな内容が表示されるかはOGPタグで指定される
ちなみに、シェアしたときにどの画像やどの内容が表示されるのかは
ヘッダー内にある「OGPタグ」というもので指定できます。
▼こんな感じ
<!-- ※基本共通設定 --> <head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#"> <title> ページの タイトル</title> <meta property="og:title" content=" ページの タイトル" /> <meta property="og:type" content=" ページの種類" /> <meta property="og:url" content=" ページの URL" /> <meta property="og:image" content=" サムネイル画像の URL" /> <meta property="og:site_name" content="サイト名" /> <meta property="og:description" content=" ページのディスクリプション" /> <!-- Facebook用設定 --> <meta property="fb:app_id" content="App-ID(15文字の半角数字)" /> もしくは <meta property="fb:admins" content="adminID(15文字の半角数字)" /> <!-- ※ Twitter共通設定 --> <meta name="twitter:card" content=" Twitterカードの種類" /> ... </head>
この中で一番よく使うのは「og:image」っていうサムネイル画像の指定やあとはタイトルとディスクリプション(説明)とかかな。
ただ、アメブロとかワードプレスの有名テーマだといい感じに設定してくれていて、
あまり深く考えずにそのままぺっとURL貼るだけでも、記事のタイトルがタイトル名に、
最初の画像かアイキャッチ画像がサムネイル画像に、
最初の数文や抜粋がディスクリプションに表示されるようになってたりしますし、
たとえ設定されてなかったとしてもFacebookの方でそれっぽい情報を取得していい感じに仕上げてくれます。
なのでここではあまり深くは触れません。気になる方は「OGPの設定」とかで調べてみてね。
またワードプレスのプラグインで設定する場合、
などが使えます。
———————
また、もしあなたが中小企業のWeb担当者で、ワードプレスやアメブロを使っておらず、
自分でOGPを設定しないといけないようなサイトであれば
このタグは入れて設定しておくようにしましょう☆
SNSでシェアされた時の見え方で拡散力が全然変わります。
まとめ
最近はだいぶそのまま貼って大丈夫なことも多くなってきたけど、ふとこれみんなやってるのかな?と思って旦那さんに聞いてみたら知らなかったのでシェアしてみました☆
ブログ初心者の方とかはぜひやってみてね^^♪




























コメントを残す