
こんにちは!世界をめぐるWebクリエイターNao(@nao_tips)です。
ブログのアイキャッチ画像はブログを読んでもらう上でとっても大事。
でも毎回綺麗な画像を用意するのは至難の技ですよね。
今回は先日ブログセッションでいただいたご相談をもとに、
Wordpress利用者やブロガーに役立つ、文字を打ち込んで簡単におしゃれなアイキャッチ画像を作る方法を3つ解説します。
アイキャッチ画像を作れるWordpressプラグインはあるのか?!について調べてみた結果も書いています。
文字入りアイキャッチ画像を作るWordpressのプラグインはある?
結論としてこのケースに使えそうなワードプレスプラグインはなかったです。
はじめはWordPressのプラグインで、
- 画像をアップして
- その上に文字を入れられる
ものがあればいいなと思ったのですが、プラグインでは思ったようなものが見つかりませんでした。
近しいものとしては、画像に著作権の印として透かし文字(watermark)を入れるようなプラグインなどがあったのですが、著作権対策の透かしのため、決まった文字や画像を透かしで入れるもので、毎回の記事の見出しとしては使いづらそうでした。
他にも文字入れのプラグインは見つからなかったので、今回はアプリやブラウザ上のサービスで、簡単に文字入れをして、オシャレな画像を作れるものを紹介します。
今回ご紹介する3つの方法
今回ご紹介する3つの方法は下記です。
- スマホで簡単文字入れできるアプリ「Phonto」
- ブラウザ上で高機能に文字入り画像がデザインできる「Canva」
- ブラウザ上でシンプルに文字入り画像が作れる「文章を画像化できるWebツール!」
上記の3つの方法について、それぞれキャプチャ入りで詳しく解説しています。
さらには一番下にはデザイナー視点で文字入り画像を作る時のアドバイスも入れました!
盛りだくさんの内容になっていますので、飛ばし読みして気になる点だけ読んでもらっても大丈夫です。
では順に説明していきます。
お洒落な文字入りアイキャッチ画像を作成できるスマホアプリ「Phonto」

まずはじめにご紹介するのはスマホアプリのPhontoです。
スマホアプリですが直感的で非常に使いやすくなっています。
使い方は簡単☆
背景を選んでその上に文字を置くだけ♪
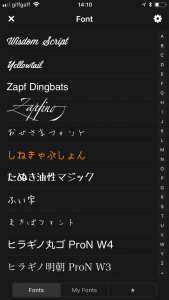
フォントは英字が中心ですが、日本語フォントもたくさんの種類が揃っています。
詳しく見ていきましょう!
「Phonto」の使い方
背景を選ぶ
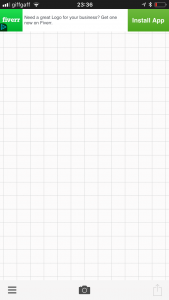
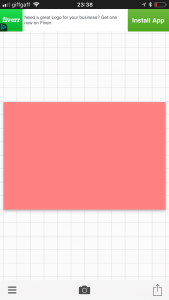
アプリを起動したらキャンバスのようなものが出ます。

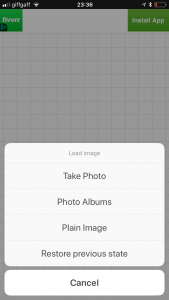
真ん中下のカメラマークを押すと、背景に何を置くかを選ぶ画面が出ます。

・Take Photo(写真を撮る)
・Photo Albums(アルバムから選ぶ)
・Plain Image(プレーンな画像を使用する)
・Restore previous state(前回の状態を復元)
※英語版ですみません。。。
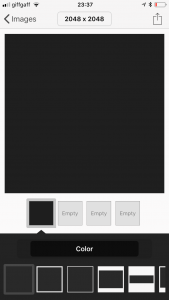
「プレーンな画像」を選ぶと、地の模様を選べます。鍵マークがついてるものは有料です。

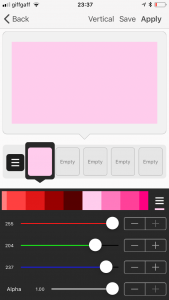
黒い背景を選んでみるとこんな感じに↓

地の模様を選んだら次は色を選びます。
上の画像の吹き出しで「Color(色)」と表示されている部分をクリックすると色を選べる画面になります。

既に用意された色から選ぶこともできますし、下のスケールを動かすと、自分で赤、緑、青の分量を調整してオリジナルの色を作ることもできます。
色を決めたら右上の「Apply(適用)」を押すと、前の画面に戻ります。

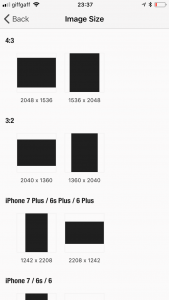
今度は画面上真ん中の「2048×2048」(※数字は違うこともあります)と書かれたサイズ調整ボタンを押すと、画像のサイズを決められます。

横長か正方形がスタンダードですが、テーマや目的に沿って好きに選んでください。
「Custum(自由に調整)」を選ぶと縦横好きな大きさにできます。
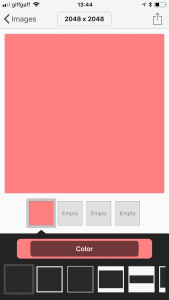
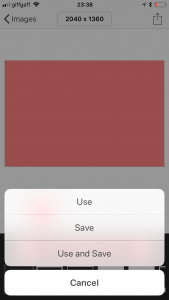
色とサイズが決められたら、右上の四角から矢印が出ているエクスポートボタンっぽいものを押すと下記のような画面が開きます。

・Use(使う)
・Save(保存)
・Use & Save(保存して使用)
「Use(使う)」か「Use&Save(保存して使用)」を押すと文字入れに進みます。
文字を入れる
先ほどの画面で「Use(使う)」が入ったものを選んでいると、キャンバスの上に背景画像が敷かれた状態になります。

文字を置きたいところをタップすると文字入力画面(Add Text)が出ます。Add Textをタップすると、文字内容入力画面が出ます。

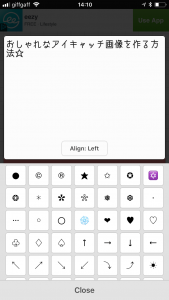
入力画面の真ん中下「Align(行揃え)」のところで左揃え、真ん中揃え、右揃えが選べます。

文字入力画面一番下の列左の「Font」を押すとフォントが選べます。

「Symbol」で星やハートなどのマークが選べます。

右下の「Done(完了)」を押すと背景に文字が載ります。


一度入力を完了した後に、要素をタッチすると、もっといろんなオプションが出ます。

- Text(テキスト)…テキストの打ち直しができます
- Font(フォント)…フォントの選び直しができます
- Style(スタイル)…色を変えたり、縁取りをつけたり、影をつけたり、下線を引けます
- Size(サイズ)…スライダーで文字のサイズを変更できます
- Tilt(傾き)…文字を傾かせることができます
- Move(動かす)…縦横センター揃えに配置したり、オススメのレイアウトから配置箇所を選べます
- Curve(曲げる)…文字をアーチ状にできます
- 3D(立体化)…有料オプション
- Erase(消す)…有料オプション
直感的にわかるようになっているので、ぜひ色々いじってみてください!
「Phonto」を使ってみた感想と制作例
フォントの種類が豊富で、文字を変えるだけでも簡単に可愛くできてとっても使いやすかったです。
難点としては、スマホアプリなので、パソコンでブログを書く場合はアイキャッチ画像だけスマホで作って送るのがちょっと面倒くさいという点でしょうか。
全体的にはめちゃおすすめアプリです。
いくつか試しに作ってみました!
「こんな画像ができるよ☆」という例としてご覧ください。
▼プレーンな背景の時

▼こっちはちょっとバランス失敗^^;

▼写真を背景に敷いてみました

▼写真を背景に敷くとき、インスタのように画像の色加工もできます。

▼この画像の元々の色合いはこんな感じ↓

いいところ
- フォントの種類がたくさん
- 日本語フォントの種類も豊富で下にまとまっているので選びやすい
- いい写真がなくても色だけの背景画像を選べる
気になるところ
- スマホアプリだから、スマホで作ってPCでアップするという二度手間がかかる
ブラウザ上で高機能に文字入り画像がデザインできる「Canva」
次にご紹介するのがCanvaです。
Canva
https://www.canva.com/
こちらも有名なアプリで、ブラウザ上でデザインができるのでパソコンでもできます。
また、たくさんのテンプレが揃っていて、打ち変えるだけでかっこいいバナーが作れちゃいます!
ブラウザ上の操作もかなり高度なことまででき、あまりこだわらないバナーだったらこれだけでも十分かもしれません。
あえてデメリットを挙げるとしたら、登録が必要で面倒くさい点と、
高機能すぎて深みにはまると難しい点でしょうか。
では早速使い方を見ていきましょう。
「Canva」の使い方
Canvaはかなり高機能なため、のめり込みすぎると際限なく時間をかけてしまうことができて危険ですw
なので今回は一番迷いなくサクッと作れるよう、用意されたテンプレを打ち変える方法でご説明します。
その場合の流れはこんな感じです。
- 利用登録をする(無料)
- テンプレートを選ぶ
- 背景を変更する
- 文字を打ち変える
- 細かいあしらいを加える
- ダウンロード
まずはCanvaのウェブサイトへ行って利用登録をしましょう。
日本語に対応しているので、指示に従えば問題なくできると思います。
途中、「あなたの属性は?(デザイナー、ブロガーなど)」とか聞かれたりするのですが、なんでもいいので気にせず自分に近そうなものを選びましょう。
▼Canvaサイトはこちら
Canva
https://www.canva.com/
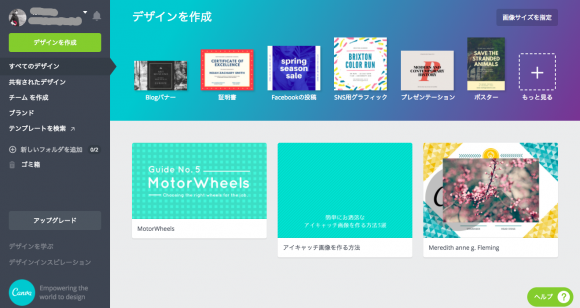
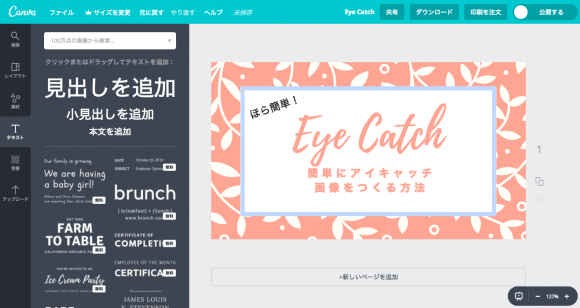
登録するとこんな画面になります。上のレイアウトから使いたいものを選んでクリックすると、

カンバスが現れます。
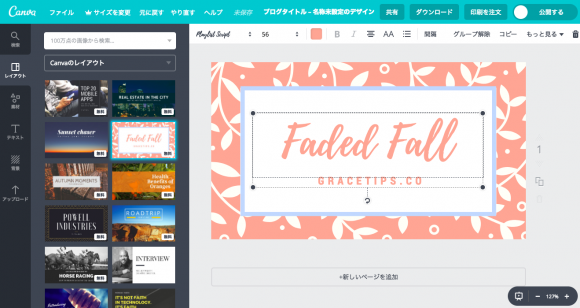
今回は「ブログバナー」というレイアウトを選びました。

左にあるレイアウトサンプルから好きなものを選んでクリックすると、カンバスにそのレイアウトが現れます。

文字を打ち変えるだけでそれっぽいバナーの出来上がり。

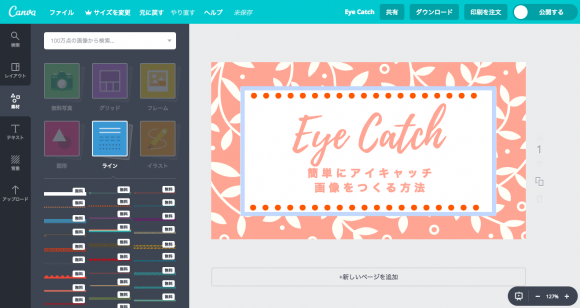
さらに、左の項目から色々要素を選んで追加できます。こちらは線を入れて見たところ。↓

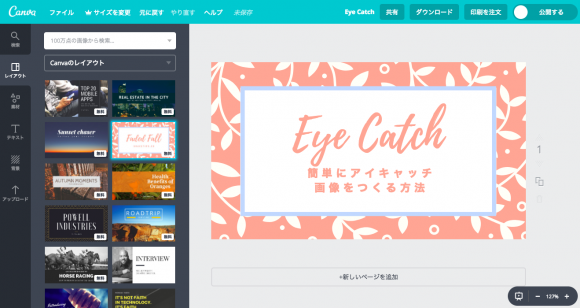
↓追加で文字を入れることもできます。

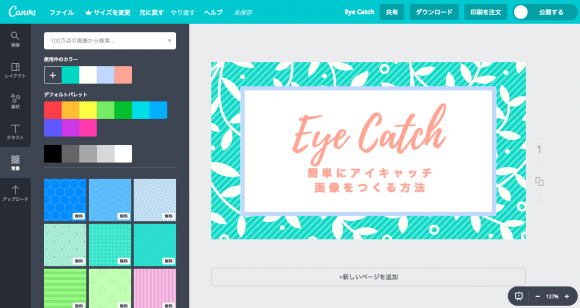
↓「背景」で別の色を選ぶと背景色が変わります。

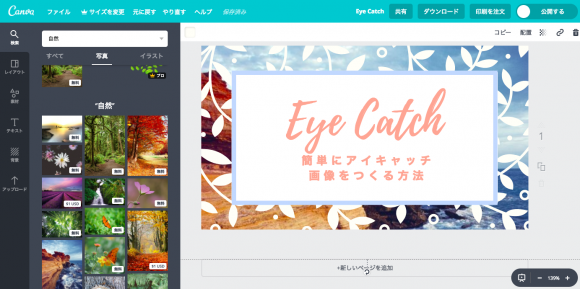
↓また、背景に使う画像を無料のロイヤリティーフリー画像から検索してその場で使うことができます!これは便利!
左側一番上の「検索」を選んで、検索窓に欲しい画像のイメージを入力するだけ。
出て来たものから選んで当てはめるとこんな感じに。

満足するまで編集したところで、最後に画面右上に並んでいるボタンの中から「ダウンロード」を押すと画像がダウンロードできます。
↓こちらが最終的に出来上がったバナーです。

「Canva」を使ってみた感想と制作例
テンプレをそのまま打ち変えるだけで素敵なバナーができて感動ですね!
とても高機能なので、PhotoshopやIllustratorを持ってなくてもかなりのデザイン編集ができるのではないでしょうか?!
逆に制作ツールになれたデザイナーさんはちょっと使いづらいんじゃないかなと思いました。
細かい調整がしづらいので、うあぁ!ってなるかもしれませんw
が、自分のブログ用など時短でパッといい感じのバナーが欲しい際には重宝すると思います♪
いいところ
- テンプレがたくさん
- 背景に無料写真をその場で選んで入れることができる
- レイアウトを選んで打ち変えるだけなら簡単
気になるところ
- 応用をきかせようとするとちょっと難しい
- 最初に登録するのが面倒くさい
制作例
ほかの記事のアイキャッチ画像もCanvaで作ってみました☆

Canvaについてはこちらの記事でもご紹介しています★
これを見てもどうしてもお洒落なものが作れない!
という方向けに動画教材もあります♪
デザイナー目線で素敵なデザインを作るために絶対押さえておくコツを解説しています。
ブラウザ上でシンプルに文字入り画像が作れる「文章を画像化できるWebツール!」
上記の二つのサービスはオシャレな画像を作れるのですが、高機能すぎて難しいと思われる方もいるかもしれません。
さらにアプリをダウンロードしたり、登録したりする手間が面倒くさいという方もいらっしゃるかもしれません。
そこで、最後に、とにかくシンプルでわかりやすい文字入れ画像を作るWebサービスも紹介します。
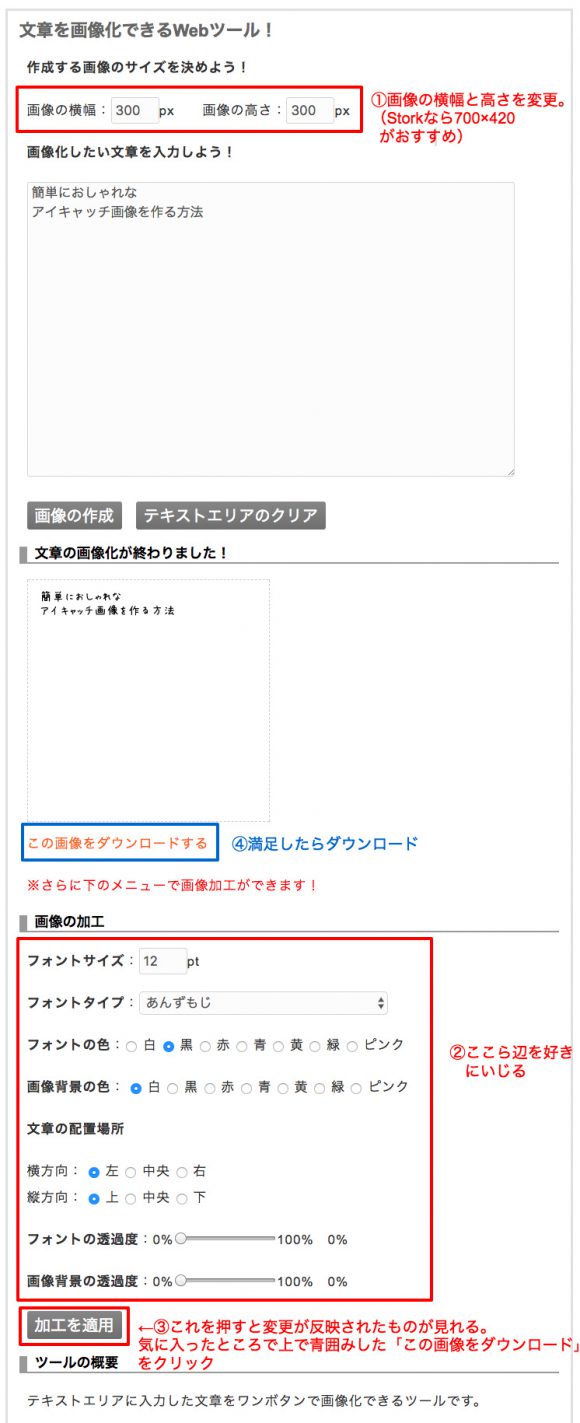
文章を画像化できるWebツール!
http://ysklog.net/tool/text-img-generate.html
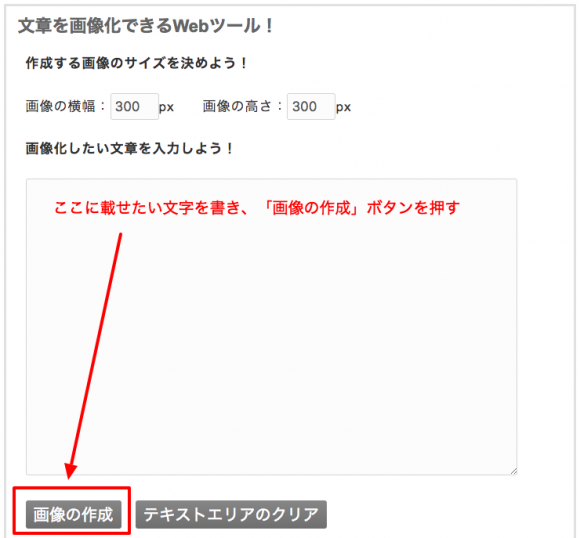
「文章を画像化できるWebツール!」の使い方
あまりに簡単なのでキャプチャのみで説明してしまいますw


「文章を画像化できるWebツール!」を使ってみた感想と制作例
とにかく簡単です!
複雑な加工ができないというデメリットはありますが、
難しいこと考えずに文字入れ画像が欲しいという時はこれが一番ではないでしょうか。
▼作ってみました!

単に文字が並ぶだけのこの場合、文字に太さやアクセントがなければとても単調になってしまいます。
その点「コーポレートロゴゴシック(太字)」は太いので広いプレーンな背景にも負けませんし、形がちょっと変わっているので、それだけでデザイン性があります。
デザインのポイント
ここでせっかくなのでデザイナー視点で、かっこいい画像を作るポイントをお伝えします。
英字を2種類以上使うときは、全然違うイメージの英字を組み合わせるとオシャレになる

「Sunny day London」の「Sunny day」で筆記体を使ったら、
「London」の方はセリフ体にしています。
メリハリがついてかっこよく見えます
フォントに大小の強弱をつけるとメリハリが出る

「ロンドンでおすすめの」を小さくし、
「カワイイ道」を大きくすることでメリハリを出します。
より重要なメインの文言を短く大きく見せると良いです。
さらに色も変えてメリハリを出しました。
文字色を背景画像の中にある色から取る
上の例では「カワイイ道」に色をつけましたが、その色は背景写真の赤いドアに使われている色を使いました。
そうすることで背景と文字がシンクロして全体としてまとまります。
また、この写真の場合、緑や青系の色が背景に多く、ドアの赤がポイントになっていたので、ドアの赤の色をとりました。
読んでほしい文字は読みやすい文字で書く

「Wordpress」は英語ですし、固有名詞なので、きちんと読まなくてもパッと見で雰囲気が伝わります。
なので、飾りとするべく、派手な筆記体調のフォントを使ってデザインしました。
一方「おすすめプラグイン10選」はいわば記事の内容なので、きちんと読んでもらえるように、可愛めのフォントを使いながらもシンプルに読みやすく仕上げています。
端っこを揃える

「Eye catchy」の頭と「Images」の頭が左端で揃っています。
揃えることで見えない線が生まれ、適当に置いたわけではなく、秩序を持っておいた(=ちゃんとデザインされてる)ように見えます。
さらに英字は1段目と2段目で印象の違うものを選んで動きをつけています。
「Images」の部分のフォントは筆記体で読みづらいですが、ここは読んでもらいたい場所というよりは飾りの部分なのであまり気にしません。
右下の日本語部分はきちんと読んでもらうために読みやすくしています。
(と言いつつ、これは失敗で、本当は1行にして下に置けばよかったなぁと思っている。
日本語に改行が入ってしまったので、英字2行、日本語2行になり、バランスが悪いです。
また左揃えで改行があるので読みにくいです。
↓作りかけのときのキャプチャしか残ってないんですが、この方が良かったかなーと。)

まとめ
以上、簡単にオシャレなアイキャッチ画像を作る方法でした!
まとめると、
- 画像に文字入れするWordpressのプラグインはない
- スマホアプリ「Phonto」の使い方
- ブラウザアプリ「Canva」の使い方
- ブラウザツール「文章を画像化できるWebツール!」の使い方
- デザインのコツ
でした!
ぜひ、みなさんが魅力的なブログを作るためにお役立てください!
以上、Naoでした☆





























I don’t even know how I ended up here, but I thought this
post was great. I don’t know who you are but certainly you are going to a famous blogger if you aren’t already
😉 Cheers!
[…] 簡単におしゃれな文字入りアイキャッチ画像を作成する方法3つ […]
[…] うのが悩みの種ですそこで、おすすめしたいのがこの記事です簡単におしゃれな文字入りアイキャッチ画像を作成する方法3つ↑クリックするとリンク先に飛びます僕がこのHPの運営者であ […]