こんにちは!世界をめぐるWebクリエイターNaoです。
WebディレクターとかWebデザイナーとか「Web○○」っていろいろあるけど、横文字ばっかでよくわからない、、、
名刺をもらったけど何やってる人か印象がわかない、、、
という方もいらっしゃるかと思います。
かくいう私も「Webクリエイター(制作者)」って名乗ってるけど、実際何してるの?って思われていらっしゃるかもしれませんw

以前、Web系ではない方ばかりを相手に仕事についてのミニ講演をさせていただいたことがあったのですが、その際に「Webの仕事って横文字ばっかりで今までよくわからなかったけど今回よくわかった」「いろいろあることも知らなかった」などのご感想をいただき、意外とWeb業界については知られていないのだなと思いました。
そこで今日はWeb系の仕事っていろいろあるけど実際にどういうことをやってるの?という話をなるべく専門用語を使わずに誰にでもわかるように紹介してみたいと思います。
Web系職種いろいろについての概要

一口に「Web制作」と言っても中には色々な工程があります。
・まずはWebサイトのゴールを決め、
・次に今あるWebサイトやライバルの状態を分析し、
・さらにこれから作るWebサイトにはどんなページやボタンが必要かを考え、
・そのページやボタンを見やすく押しやすく美しく並べ、
・インターネット上でWebサイトとして動くようにして、
・しばらく使ってみた結果、どうすればもっと良くなるかを考えて調整してみる。。。
などなどです。
それぞれの工程を専門的にやる人に対して
「Webデザイナー」とか「Webディレクター」、、、とかいう名前がついています。
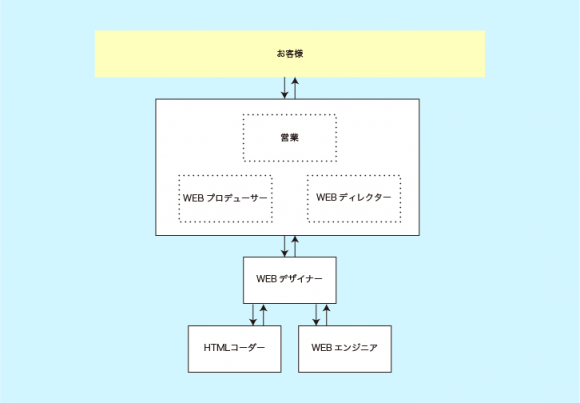
Web系職種のざっくり相関図
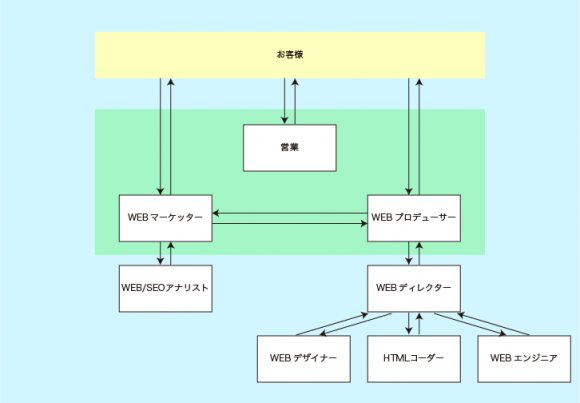
まず初めにWeb系職種それぞれの関係性を一目で見れる相関図を描いてみました。

「お客様」がいらっしゃった時にまず受け口になるのが「営業」。
(場合によっては制作会社から売り込みをすることもあります。)
で、受注が決まり実際にWebサイトを作ることが決定したら、「営業」と一緒に「Webプロデューサー」や「Webマーケッター」が訪問してWebの知識を使いつつ話を進めます。
「Webプロデューサー」はWebサイトそのものについての話、「Webマーケッター」はライバルの状況や、Web上の広告やSNSなどのWebサイト以外の部分で何をするべきかの話をメインに担当します。その中で「Web/SEOアナリスト」に現状を分析してもらったりすることもあります。
そこで作るWebサイトのゴールや内容、予算が決まったら「Webプロデューサー」が内容をまとめて「Webディレクター」に投げます。
ディレクターが制作の指揮官としてデザイナー、コーダー、エンジニアと相談しながらWebサイトの制作を進めていきます。
これはあくまで一般的な制作会社(Webの制作を請け負う会社)での相関図です。
これが自社のサービスを運用している会社だったら「お客様」の部分が「社長」とか「企画部」とかになったり、会社の規模によっては「営業」を「Webプロデューサー」が兼ねてたり、「デザイナー」が「コーダー」を兼ねてたり、逆にもっと細かく「デザイナー」が「UIデザイナー」「LPデザイナー」とかに分業化されてたりします。
詳しくは後ほど私が体験してきた会社の相関図をいくつか載せてみましたのでみてみてくださいね。
Web系職種それぞれの仕事内容
それではそれぞれの仕事を細かくみていきましょう。
Webプロデューサー
WebプロデューサーはそのWebサイトの総責任者といった立ち位置になります。
下記のような内容が仕事になります。
◆お客様へのヒアリング
・なぜWebサイトを作りたいと思ったのか
・現状についての悩み
・解決したい問題
・数値的な目標
・期限
・商品やサービスの特徴
・今後の展開予定
・会社のビジョン etc…
◆ヒアリングを元にWebサイトの目的を決める
・会社案内のような情報を伝えるサイトなのか
・ネットショップのような商品を売るサイトなのか
・商品や会社をブランド化するサイトなのか
・見込み客を集めるサイトなのか etc…
◆予算
・お客様と予算について相談する
・やりたいことにはどんな技術が必要で開発にはいくらくらいかかるか確認
・予算をどこにどう割り振るのか決める
◆制作についていろいろ決める
・いつリリースするのが一番いいか
・訪問者数やページビュー数の見込みはどれくらいか
・社内の制作チームや外注する際に依頼する制作会社を決める
こんな感じのことをしています。
めっちゃめちゃざっくり一言で言うとお金と結果の担当責任者です。
プロジェクトの統括というビジネス的な仕事が多いので、HTMLとかの知識はなくてもできますが、自分でもわかっているといちいち確認しなくても話を進められるので知識はあるに越したことはありません。
Webディレクター
WebディレクターはそのWebサイトの制作面の責任者となります。
下記のような内容が仕事となります。
◆お客様とのミーティング参加
・必要に応じてプロデューサーと一緒にMTGに出て技術的な話をサポートします。
◆スケジュールを管理する
・制作に必要な時間をデザイナーやコーダーといった制作チームと相談しながら、スケジュールを決め、きちんとスケジュール通りにいっているか、問題があれば再調整などをしながら管理します。
◆目的に沿ったWebサイトを設計する
・Webサイトに必要な要素を決める
例)商品を販売するページだったら『お買い物かご』ボタンが必要。
会社案内ページだったら連絡先や会社住所を紹介するページが必要。etc
・知識を駆使してWebサイトの構成を考える
例)この内容とこの内容は別のページで作るべきだから全部で何ページ必要。
商品一覧ページから全ての商品の詳細ページにいけるようにする。 etc
・調査(リサーチ)
例)作りたいイメージに近い既存のサイトを探し良い点を取り入れたり改善したりする
イメージに近いサイトや雑誌などを探しお客様やデザイナーと認識を合わせる
・ページの構成を簡単に図に表したもの(ワイヤフレーム)を作りイメージを制作チームに伝える
例)ヘッダーの下に各ページへの一覧リンクをつける。ページの内容部分(メインコンテンツ)は左にナビがあり右に大きくページ内容がある2カラム構成にする。etc
・載せる情報の重要度のランク付けを決める
これにより、Googleなどの検索エンジンがこのページが何について書かれたものか判断し表示順位を決める参考にします。詳細は後ほど「HTMLコーダー/Webエンジニア」の項目で紹介します。
例)「冬のおしゃれコート特集」を重要度最大の「1」に設定、次に「トレンチコート」「ダッフルコート」「ダウンコート」を重要度が次に高い「2」に設定、さらに「1万円以内のトレンチコート」「10万円以内のトレンチコート」…を重要度「3」に設定。
◆品質を管理する
・構成やデザインやサイトの目指す方向に合っているか。
例)伝えたいメッセージが1つなので1ページで没頭して読む構成にする。
SNSでシェアをして欲しいので他の人がシェアした投稿をページ上に表示する、など。
・デザインやコーディングのチェック
例)「信頼感がある」「楽しい」などのイメージをデザイナーに伝え仕上がりを確認。
Webサイトが思った通りの動きをしているかや、リンク先が間違っていないかなどを確認。
こんな感じのことをしています。
めっちゃめちゃざっくり一言で言うとWebサイト完成についての担当責任者です。
プロデューサーが企画自体の担当責任者であるのに対し、ディレクターはWebサイトの担当責任者なので、
「Webサイトは超使いやすかったし綺麗で喜んでもらえたけど、予算をかけすぎて赤字」
とかなるとWebディレクターではなくWebプロデューサーの責任になります。
一方
「せっかく商品を買いたいと思ったのに、どこに購入ボタンがあるのかわからなくて買えなかったと言う人が多くて思ったより売上げが出なかった」
となるとWebディレクターの責任になります。
Webデザイナー
Webデザイナーは色や配置が人に与える印象についての知識などを使って、Webディレクターからもらったワイヤフレームを元に絵としてのWebサイトを完成形にします。
下記のようなことを考えながら画面を作っていきます。
◆メインタイトルを一番目立たせるにはどの方法が一番いいか
「目立たせる」と一言にいってもいろいろな手法があります。
・大きくする
・色を変える
・配置を変える
・アクセントをつける
などなどです。
デザインのことをあまり知らない人がもっと目立たせたいと思うと「文字をもっと大きくする」「赤字にする」「太字にする」などをまず思い浮かべると思うのですが、例えば文字が小さいままでも余白をガッツリとることでその文字に目線が行くようにすることもできますし、文字の色も大きさもそのままでちょっとしたアクセントを加えることでその文字に目が行くように仕向けることもできます。
そのような知識を使って全体的な画面を美しく見やすくしたまま一番伝えたいメッセージが伝わるような画面を考えていきます。
◆ターゲットや目的に一番刺さる色やレイアウトは何か
・大人向けだったら暗めで色も抑える、子供向けだったら原色の明るめカラフルなイメージ
・高級感、綺麗め、大人っぽさを出したければ明朝体系フォント、ポップさを出したければゴシック体系フォント
・安さ、お得さを出したければチラシのようにぎゅうぎゅう詰めのレイアウト、高級感、ブランド感を出したければフランス料理のメニューのように余白がいっぱいのレイアウト
・優しさや女性らしさを出したければピンクや紫など、信頼感や清潔感を出したければ青、水色など。
人は生まれてから今までの経験で、知らず知らずのうちに自動的に色やレイアウトから上記のように意味付けしてみてしまいます。デザイナーはそういったセオリーを専門知識として持っていて、目的に合わせた完成形の絵を作っていきます。
◆人が見て快適さを感じるレイアウト(配置)を作る
・一覧ページの写真のサイズは全て揃える
・文章を読みやすい横幅くらいで改行する
・画像と画像の間の隙間を揃える
・画像と横の説明文の文字の間隔がくっつきすぎず離れすぎないようにする
・写真に写っているモデルの目線や姿勢を活かした配置にする
こちらも上の項目と同様、デザインに関する専門知識を元に最適な配置を考えていきます。
ディレクターも配置を考えますが、デザイナーはもっと厳密に完成形としての配置を考えます。
例)
ディレクター「ボタンを一番目立たせたいので開いて最初の画面で見えるように置いて欲しい」
デザイナー「最初の画面で見えるように上から600px以内に入れる。メインタイトルの下に20pxの余白をとって配置。左右の余白を揃えて真ん中に配置する」
◆画像やイラストの作成・調整
・もらった画像の色が暗かったら明るくなるように調整
・もらった画像に不要なものが写り込んでいたらそれが見切れるように写真を切り取りする
・イラストAだけでは色のバランスが悪いので別のイラストBも入れて色合いをよくする
などなど、要素ごとの細かい調整もします。
こんな感じのことをしています。
めっちゃめちゃざっくり一言で言うと画家です。
1px単位でどこに何を置くか決めていきます。
UIデザイナー
デザイナーの中でも最近別の職種として確立してきているUIデザイナーという言葉があります。
UIとはUser Interface(ユーザー・インターフェース)という言葉の略語です。
ユーザー(使用者)がみるインターフェース(画面)をデザインするデザイナーです。
Webサイトの大まかな枠を専門にデザインする人を指します。
キャンペーンページのデザイナーと分けて使われることがあります。
UIデザイナーはWebサイトの「箱」の部分を作ります。(ヘッダーと呼ばれる一番上にサイトのロゴやリンクを表示する部分やナビと呼ばれる各ページへのリンクをまとめた箇所など)キャンペーンデザイナーはコンテンツと呼ばれるWebサイトの中身を作ります。(「年末大感謝セール」のページ内容、など)
UXデザイナー
UIデザイナーと同じく最近別の職種として確立してきているのがUXデザイナーという言葉です。
UXとはUser Experience(ユーザー・エクスペリエンス)という言葉の略語です。
ユーザー(使用者)のエクスペリエンス(体験)をデザインするデザイナーです。
こちらは「絵」に限らず「動き」や「感覚」を考えます。
例えば、リンクを押したのにいつまでたっても次のページに行かなければ見るのをやめてしまいますよね。
あるいは何かを買おうと思って住所や電話番号を入力したのに、エラーが出て前のページに戻ったら全部消えててまたやり直しだったらイラっとします。
そう言う問題がないか責任を持って調整していくのがUXデザイナーです。
他にも例えば下にページを読み込んでいくごとにしゅるーん、しゅるーんとまるで実際に何かものを動かしているような、未来のコンピューターを使っているような体感が得られたら気持ち良かったりしますよね☆
こういうプラスの意味での体感のデザインをしていくのもUXデザイナーです。
HTMLコーダー・WEBエンジニア
HTMLコーダー、WEBエンジニアはデザイナーが作った画面をディレクターの指示に基づいて実際にインターネット上で動く形に作り上げていきます。
コーダーとエンジニアが分かれている場合もあれば同じ人がどちらも対応することもあります。
コーダーが既にあるプログラムを利用して実装していくのに対して、エンジニアは新しくプログラムを作って欲しい動きを実現します。
下記のような言語を使用します。
◆HTML/XHTML
インターネット上でWEBサイトを表示させるための基本的なルールです。
<p>、<div>、<section>、<img>などのタグで構成されています。
<p>などのタグで始まって</p>などのタグの記号のアルファベットの前にスラッシュが入った閉じタグと呼ばれるもので構成されるのが基本です。
またディレクターと相談してページの骨格を決めていき、その通りにコードを組み立てます(マークアップするといいます)。
ここで決めた構造でGoogleなどの検索エンジンがページの内容を理解して、表示順位を決めるので、かなり重要です。
ディレクターから指示があることもありますが、コーダー/エンジニア自身も当然理解しており必要に応じて提案などもできる必要があります。
◆CSS
スタイルシートといって上で紹介したHTMLとセットで使われます。
HTMLがページの内容や構造を確定するものであるのに対し、CSSは見た目を決めるものです。
「この文字は赤色」「この余白は20px」などの人間が見て理解できる見た目の部分をCSSで設定していきます。
最近ではCSSもかなりレベルアップしていて、ビデオを埋め込んで表示したり、マウスを乗せたら動くなど、昔はプログラムがなければできなかったこともできるようになってきています。
◆PHP
PHPはWeb開発でよく使用されるプログラム言語です。
Wordpressなどのシステムにも使われています。
データベースという情報が集まったところから見せたい情報を選んで表示することなどができるため、ページを何百何千ページも作らなくてもいいという利点があったり、WEBサイトを訪問したユーザーにフォームを通してお問い合わせをしてもらったり、物を買ってもらったりできます。
◆Javascript
JavascriptもPHPと同じくWeb開発で使用されるプログラミング言語です。
お問い合わせフォームとかに入力して「送信」しようとすると
「メールアドレスを入力してください」とかいうエラーメッセージが瞬時に出てきたりします。
ああいうところに使われてます。
その他超スーパーいろんなところに使われてます。WEBエンジニアには必須の言語です。
コーダーは場合によってはいらないかもしれませんが、使えた方が確実に幅が広がります。
またJavascriptはよく使われる動きをまとめて使いやすくしたjQueryというファイルがあります。
これを使うと写真をギャラリーみたいに表示したり、写真をクリックすとポップアップが表示したりという動きが、Javascriptをかけない人にも簡単に使えるようになります。コーダーもこちらのjQueryは必須で使えたほうがいいかと思います。
◆Ruby
日本発のプログラム言語です。
Ruby on Railsというフレームワークを使用できるため開発がしやすいということで人気です。
◆Java
超有名プログラム言語です。
いろんなシーンで使えます。
ゲームとかも作れますし、OSを選ばないのでどんな環境でも動かすことができるということで人気です。
コーダー・エンジニアはデザイナーの作った絵を忠実に再現してWeb上で動く形にしつつ、ディレクターからの希望を聞いて動きやシステムを組み立てていきます。
めっちゃざっくり一言で言うと機械と人間の通訳者ですかね。
Webマーケッター
Webマーケッターはお客さんに広告を出したりSNSで興味を持ってもらえるような投稿をしたりして、サイトにお客さんを連れてくるのがメインの仕事です。
Webに特化したいろいろなサービスや広告を使用します。
ユーザー(サイト訪問者)の心を動かす必要があるのでもちろん技術やサービスを知っているだけではダメで、いかにユーザーの気持ちを想像できるかや、今流行りの面白いことを知っているかどうかなども必要になってきます。
かんたんにではありますが、Webマーケティングとしてよく使われる手法を載せておきます。
・Google Adwordsなどネット広告
・メールマガジン
・アフィリエイト
・youtubeなどの動画配信サービス
・facebook、Line、InstagramなどのSNS
・TV、新聞、ネットサイトなどのメディア
・Amazon、楽天などのショッピングモール
細かくいうと本当に色々あります。
めちゃめちゃざっくり一言で言うと「頭のいい呼び子」ですかね。
(大声出してるだけではダメでユーザーの求めてるものを提供して連れてくることから。)
Web/SEOアナリスト
Web/SEOアナリストは戦略を立てるためにWebサイトの現状を分析します。
SEOというのはSearch Engine Optimization(サーチ・エンジン・オプティマイゼーション)の略で、Googleなどの検索結果の常時順位を上げるための施策をいいます。
表示結果が1位と2位でクリック率が2倍以上違ったり、5位以下はほとんどクリックされないなど、ビジネスに直結するので順位を上げるのは非常に大事です。
SEOはトレンドがどんどん変わっていくので、最新情報を追っかける必要があります。
Googleが基準を公開しているのでそれを確認したり、ツールを使って順位を常にウォッチしたりしてレポートします。
最近のトレンドでは下記のようなものがあります。
・PC用、スマホ用に最適化された表示のあるサイトを優先表示する
・完全https化(セキュリティレベル高)されたサイトを優先表示する
・更新頻度の高いページを優先表示する
・文字数が多いのはもちろん内容が濃くユニークなものを優先表示する
・それぞれのユーザーの検索内容などを保存しておき、そのユーザーがよく見るサイトを優先表示する
などなどです。
めちゃめちゃざっくり一言で言うとセーラーマーキュリーとかFFのライブラですね。
=======================================
以上が各職種の詳細説明になります。
すいません最後の方(マーケッターあたりから)疲れてきてだいぶ適当になっちゃってますが(笑)、めっちゃ大事な仕事なんです!説明力と気力が足らずすいません。
おいおい追記していきます。
会社ごとにいろいろなパターンがある
と、ここまで各職種について詳細に説明してきたのですが、実際こんなにぱっきりと職種と職務内容が別れてないケースの方が多かったりします。特に中小企業では一人でいくつも兼務してたりもザラです。
あとはその会社の主務がサイト制作なのか、自社サイトなのか、アマゾンや楽天などのモールの出店なのかとかでも変わってきます。
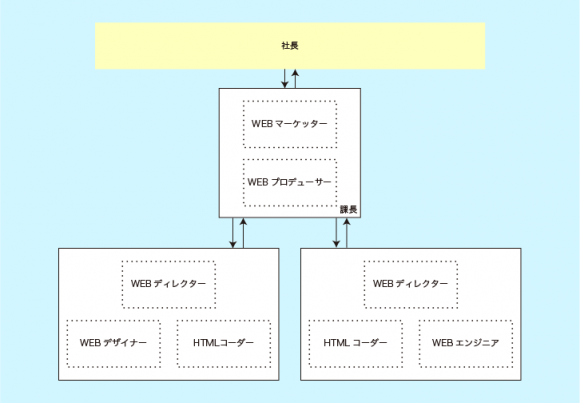
参考までに私がこれまで関わった会社の構成を図にしてみました。
色々あるよーってことを
感じていただければと思います。
自社サービスA社

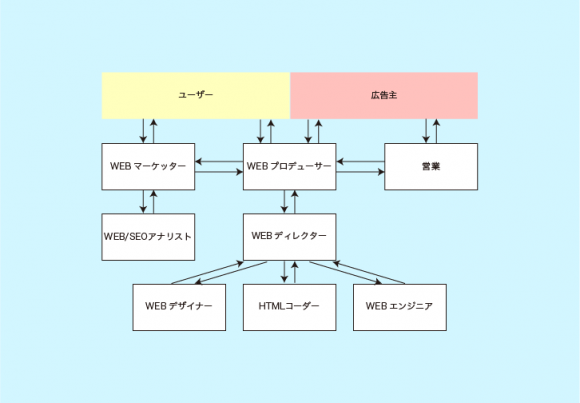
自社サイトB社

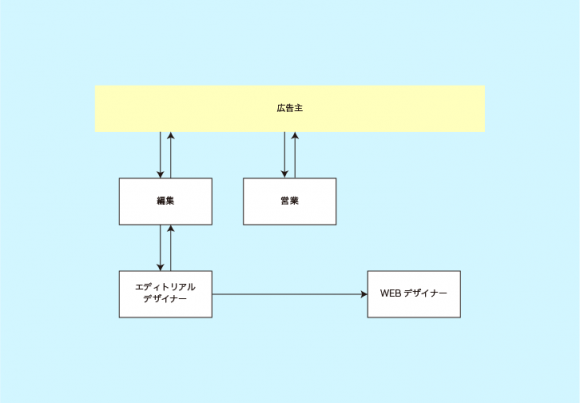
メディアC社

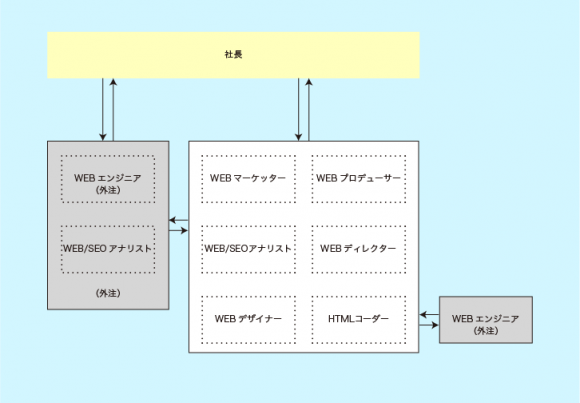
自社サイトD社

制作会社E社

私がWebクリエイターと名乗る理由
もともとはWEBデザイナーとしてキャリアをスタートしたのですが、現在は主に中小企業様や個人事業主様を中心にプランニングやマーケティングも含めた総合的なプロデュースをしているので、一言でプロデューサーやデザイナーと言う感じではないなーと思ったので、WEBクリエイター(WEB作る人)と名乗ってます。
上記の会社の例でいうとC社のスタイルに近いです。
(色々まるっと相談を受けつつ自分でも制作。足りない部分は外部スタッフと相談して進めていく)
以上、WEB系職種のご紹介でした。
少しでも雰囲気を掴んでいただければと思います。
WEBサイト制作のご相談、WEB系職種の就職相談などなど、気になることがあればお気軽にお問い合わせください^^




























コメントを残す