こんにちは!世界をめぐるWebクリエイターNao(@nao_tips)です。
「このデータ明日までにプレゼン資料としてまとめておいてくれる?」
そんな急なプレゼン依頼がきても大丈夫!
パワポが苦手なデザイナーさんも、カッコいいプレゼンを作るのが苦手な会社員さんも重宝間違いなし!の超使える、無料プレゼン資料作成サービスを見つけましたのでご紹介します。
架空の資料をゼロから作って、サービスの使い方だけでなく、スライドをどのようにデザインすればいいのかの流れと、綺麗に見えるデザインのコツも載せていますので、ぜひ参考にしてみてください。
Piktochartとは

こちらがおすすめサービスのPiktochartです。
ブラウザ上で簡単にインフォグラフィックを作って、プレゼン用のスライドやポスターにも流用できるようになっています。
今回はこちらの「プレゼンテーション」モードを使ってスライドを作成します。
Piktochartの使用環境
今回こちらのサービスを選んだ理由は、
- 無料で作成したインフォグラフィックがダウンロードできる(横幅1200pxまでOK)
- プレゼンモードがあるので、新たにパワポ資料を作らなくても大丈夫
という理由からです。
Piktochartが問題なく動く環境は最新版のChromeあるいはFirefoxでJavascriptが動くことが条件です。
場合によってはIE、Safariでも動くこともあるとのこと。
さらに詳しくは以下の記事をご覧下さい。
What browser does Piktochart work best on?
せっかく作ったのに使えない!とならないよう、きちんと自社のプレゼン環境で使えるか確認しておきましょう。
【重要】
Piktochartで作ったスライドは無料版の場合、ネット上に公開することになります。
超極秘プロジェクトの場合など、絶対に機密にしておきたい情報については有料版をご利用ください。
Piktochartの使い方
まずはサインアップ
使い方はとっても簡単♪
まずはサインアップしていろいろさわってみましょう。

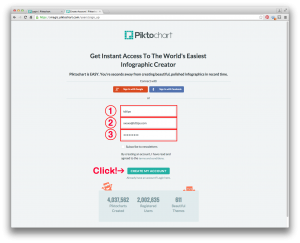
↑右上の「SIGN UP」あるいは画面中央の「START FOR FREE」をクリックしてサインアップ画面へ。

ユーザ名とEmail、パスワードを入力して「CREATE MY ACCOUNT」ボタンを押すと登録完了です。
テンプレートを使用してデザインを作成
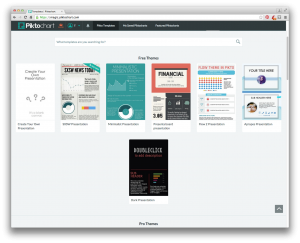
サインアップするとテンプレートページが開きます。
左から
- Infographic(インフォグラフィック)
- Report(報告書)
- Banner(バナー・看板)
- Presentation(プレゼンテーション)
の4つの項目があるので、今回は一番右のPresentationを選びましょう。
すると下にTemplateが出てきますので、ちょっと見てみましょう。

上の段にあるのはFree Themes。誰でも無料で使えます。

下の段にはPro Themes。様々なシチュエーションで使えそうな素敵なデザインのものがいっぱいです。
こちらは有料ライセンスを購入した人だけが使えます。
プレゼンラフの作成
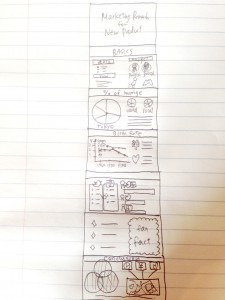
ここで、テンプレートを選んで直接編集する前に、手描きのラフを作っておきます。どんなプレゼンにも共通して言えることですが、きちんと言いたいことが伝わるように、ラフの段階でしっかりと構成を固めておきましょう。
今回は新商品のためのマーケティングリサーチということで、こんな感じで進めていきたいと思います。

インフォグラフィックの作成
いよいよPiktochartでインフォグラフィックを作ります。
無料のテンプレートでそのまま使えそうなのがあればいいのですが、なかなか自分のやりたいことぴったりに合うテンプレートはありません。
そこで今回はデザインの解説を含めつつ、真っ白のテンプレートから作る方法を説明します。
Free Themes(無料テーマ)の中の一番始めにある「Create Your Own Presentation」を選択します。

テンプレートにマウスオーバーしたら現れる「CREATE」をクリック。
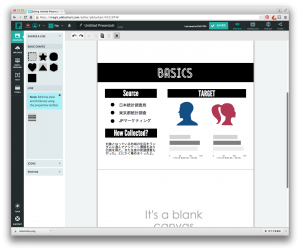
【表紙】
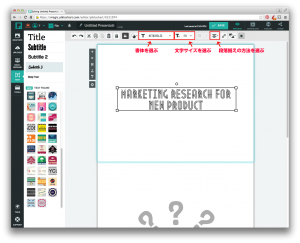
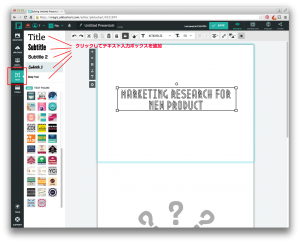
1ページ目のスライドに仮のタイトル文字が表示されているのでダブルクリックして編集。

画面上部で書体、文字サイズ、段落揃えの方法が選べます。
ちなみに日本語も打てますが、フォントが明朝体かゴシック体の2種類になってしまいます。

左側の「TEXT」タブをクリックすると、Title、Sub Title、Sub Title2…というボタンが出ますので、クリックするとスライドにテキストボックスが追加できます。
この方法で、サブタイトルとして日本語を入れました。

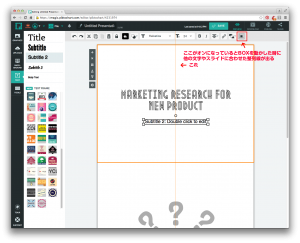
文字を並べる時は一旦テキストの外をクリックしてからテキストボックスをクリックします。すると、四隅に□があり、中央上に◯がある状態になるのでその状態でドラッグしてテキストボックスを配置します。
この時、右上の「Align(整列)」ボタンがオンになっていると、他の文字や図形に合わせて、オレンジの整列線が出るようになっています。メインの文字サブの文字ともに画面の中央になるように揃えましょう。
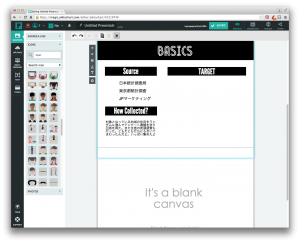
【1ページ目】
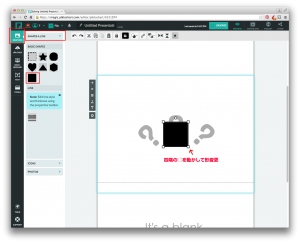
四角いシェイプをおいてページタイトルの背景を作ります。

左側の「GRAPHICS」ををクリックすると「SHAPE&LINE」「ICONS」「PHOTOS」が出てきますので、「SHAPE&LINE」をクリック。
四角い図形をクリックすると画面に四角が現れるので四隅の□を動かして形変更。

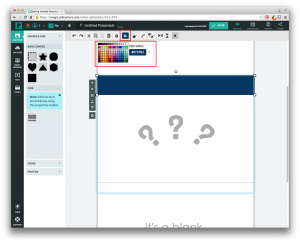
上部のペイントマークをクリックして色変更が可能。
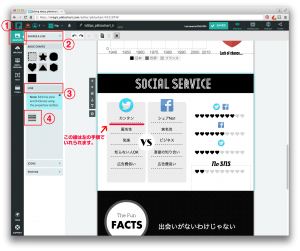
同様の手順で必要事項をどんどん記入していきます。

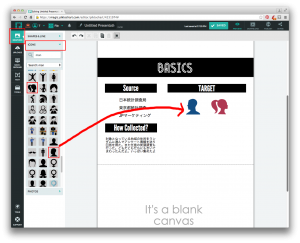
ここまで書いたところで、次はイラストを入れます。

スライドが選ばれた状態で、左側の「GRAPHIC」から「ICONS」を選び、画面に置きたい画像をクリックするだけ!

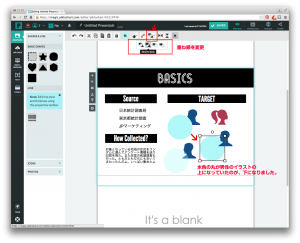
↑こちらのボタンで画像やテキストの重ね順を変更できます。

↑こちらのボタンでは画像やテキストの透明度を変更できます。

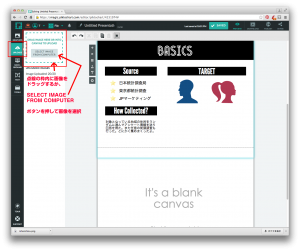
↑欲しい画像がなかった場合は自分の手持ちの画像をアップロードすることもできます。無料バージョンでは、20個まで画像をアップロード可能。

右側の「TOOLS」ボタンからグラフや地図、ビデオなどもいれることができます。
「CHART」をクリックすると…

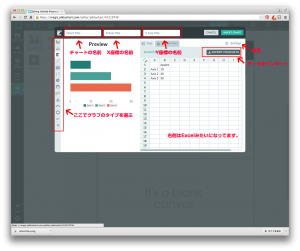
↑このような画面が開きます。
左側のボタンでグラフのタイプを選び、右側のExcelのようになっている部分にデータを入力すると自動でグラフが作成されます!
「IMPORT YOUR DATA」ボタンからCSVやExcelデータをインポートすることも可能。
列を入れ替えたりするのが画面上だとやりづらかったので、Excelを作ってインポートすることをおすすめします。

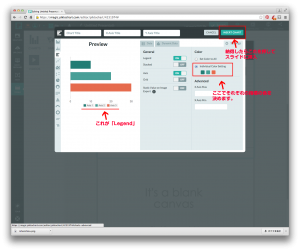
↑設定ボタンを押すとこんな感じ。各指標の色を変えたり、グリッドや軸を表示するかしないかを決めることができます。
納得いったところで右上の「INSERT CHART」ボタンを押してスライドに挿入。
【2ページ目】
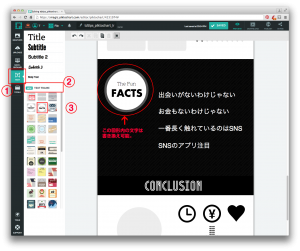
2ページ目以降はタイトル部分を流用したいので、1ページ目からコピーします。

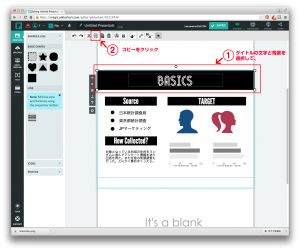
1ページ目のタイトル文字と背景を選択してコピーをクリック。

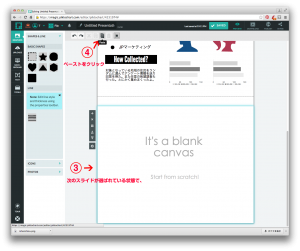
次のスライドが選択されている(周りが青く光っている)状態で画面上のペーストをクリック。
位置は整えてあげてください。
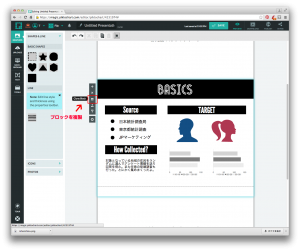
あるいは別の方法で、1ページ目のスライドを複製して中身を書き換えていく手もあります。

スライドを選択すると画面左側に現れるツールボックスの中の「Clone Block」(ブロックを複製)をクリック。

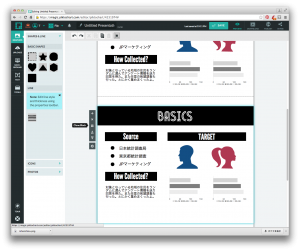
↑複製されました!
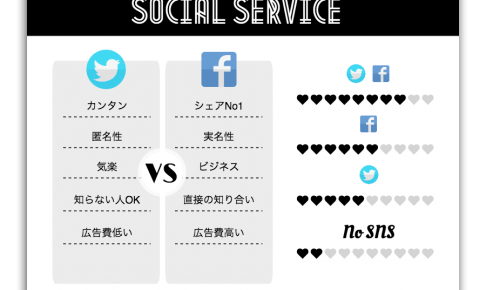
【3ページ目〜】
こんな感じでラフに合わせて続きもどんどん作っていきます。







色などは初めから考えなくて大丈夫です。
迷ったら、モノクロにしておきましょう。
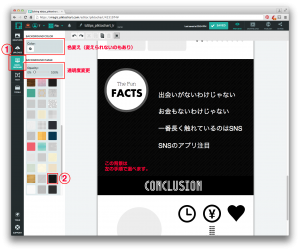
少し、先ほど説明していなかった部分も使ったので、その部分の説明をします。

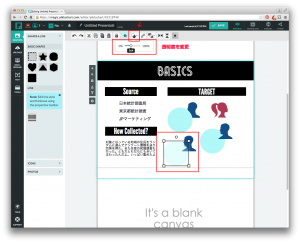
こちらの線は左側の「GRAPHICS」→「SHAPES&LINE」→「LINE」の中にあるアイコンを選ぶといれれます。
また、この線が選択された状態で、画面上部の「Line Width」から線幅を、「Line Style」から点線か実線を選べます。「Solid」=実線。「Dashed」=点線。「Dotted」=丸の点線。

こちらの図形の中のテキストは書き換えられます。この図形は「TEXT」→「TEXT FRAME」から選べます。

このページのように背景をつけるには「BACK-GROUND」から選びます。色や透明度も変更できます。
以上で、Piktochartでのスライドの作り方の説明は終わりです。
長くなったので、この後は別の記事で、
- スライドを綺麗に見せるための基本のデザイン
- さらに素敵なデザインにブラッシュアップしていく手順
- Piktochartでスライドとして使用する方法
を説明します!





























[…] 「プレゼンまで時間がなくても大丈夫!Piktochartの使い方とデザインの基本1」 […]