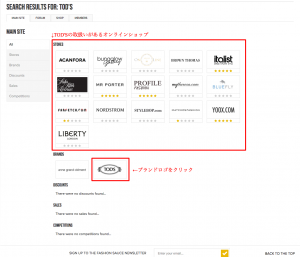
こんにちは!これまで私の記事を見て下さった方は、私が下記の画像のような、文字の入った画像を使って解説をしていることにお気づきかと思います。
▼こんな風にキャプチャに文字が入っている画像をときどきアップしています

こちらの文字入れですが、実は初めの頃はわざわざPhotoshopなどの画像編集ソフトを開いて文字を入れていました。
そうすると、一旦Macでキャプチャを撮って、そのキャプチャをフォトショで開いて、文字入れて、トリミングして、、、
と非常に面倒くさく、そのせいでブログの更新が滞ってしまうこともしばしばありました。
ところが最近、あるプラグインを使うことで、ブラウザ内で文字入れまで完結することができるようになり、一気にブログの記事書きが楽になりましたので今日はその方法をシェアしたいと思います。
キャプチャを取って画像編集も出来る超便利プラグインAwesome Screenshot
使用するのはこちらのGoogle ChromeのプラグインAwesome Screenshotです!
Awesome Screenshot
https://chrome.google.com/webstore/detail/awesome-screenshot-screen/nlipoenfbbikpbjkfpfillcgkoblgpmj?hl=ja
結構有名なスクリーンショットのアドインなので、名前を聞いたことのある方も多いかもしれません。
こちらのアドイン、スクリーンショットを取るだけではなく、取ったスクリーンショットに記入して保存することができます。
これでキャプチャを取り、注釈を記入するところまでやってしまえば、あとは画像をアップするだけでOK!
Photoshopを開く必要がなくなって作業がとっても早くなりました!
次から使い方を詳しく見ていきます。
Awesome Screenshotの使い方
こちらのGoogle webstoreからGoogle Chrome用のAwesome Screenshotアドインが無料でインストールできます。
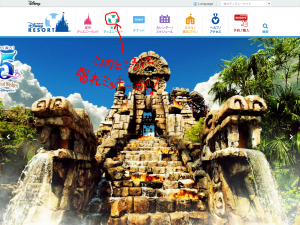
インストールが完了したらツールバーにカメラのレンズのようなアイコンが並びます。
▼こんなマークが
![]()
▼検索窓の横辺りに出ます
![]()
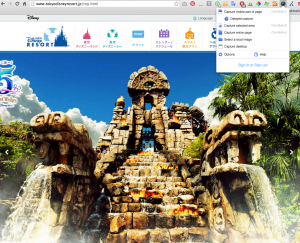
キャプチャしたいページで、このカメラのレンズのようなアイコンをクリックすると、下のような小さいウィンドウが現れます。
Capture visible part of page (今見えている範囲をキャプチャする)
Delayed capture (タイマーでキャプチャする)
Capture entire page (今開いているページをスクロールして上から下までキャプチャする)
Select a Local image (ローカルにある画像を選ぶ)
Capture a desktop (デスクトップをキャプチャする)
です。
用途に合わせて選んで下さい。
4番目のSelect a Local image (ローカルにある画像を選ぶ)を選べば、Webページのキャプチャでなく、普通の画像ファイルを表示して文字などを書き加えることができます。
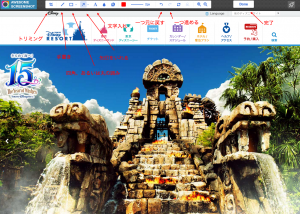
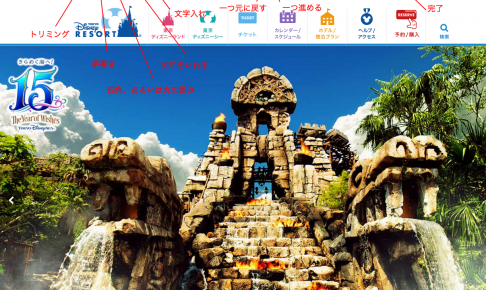
キャプチャをしたら、新しくタブが開き次のような画面になります。

各アイコンの意味は下記の画像に書き込んでいる通りなので好きに編集しましょう。

「Done(完了)」ボタンを押すと編集完了です。

完了ボタンを押すと次のような画面になりますので、「Local Save」と書かれた横のボタンを押して自分のパソコンに編集済みの画像を保存します。
ちなみにLocal Saveの横の3つのボタンの意味は、左から、
・画像をファイルとして保存する
・画像をクリップボードにコピー(フォトショやエクセルなどいろんなところに貼付けられます)
・印刷する
です。
以上のようにブラウザ上でさくさく画像を編集してローカルに落としておけば、あとはブログ内にまとめてアップするだけ。
とっても簡単に注釈付き画像をアップすることができました。
とっても便利なAwsome Screenshot。
皆さんもぜひ使ってみて下さい。





























コメントを残す